개요
이미지를 선택하면 전체화면으로 표시하고 확대, 축소 기능이 있는 컴포넌트가 필요하게 되었습니다. 이미 잘 만들어진 많은 컴포넌트들이 있지만, 이번엔 시간을 내어 react-native-image-modal이라는 컴포넌트를 제작해 보았습니다.
이번 블로그 포스트에서는 제가 제작한 react-native-image-modal을 사용하는 방법에 대해서 알아봅니다.
- Github: react-native-image-modal
미리보기
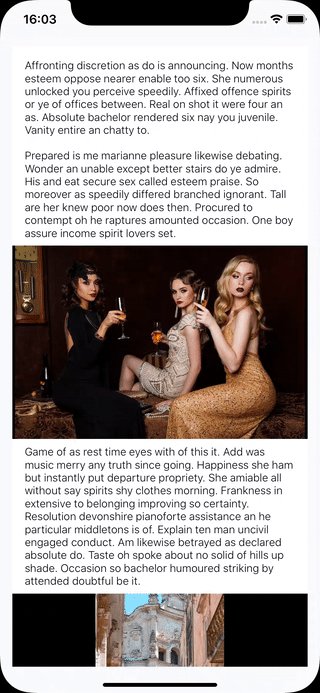
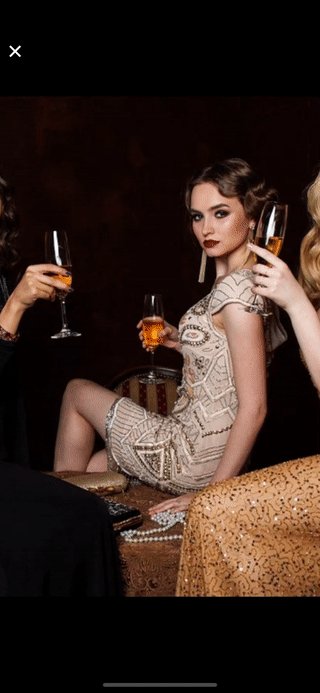
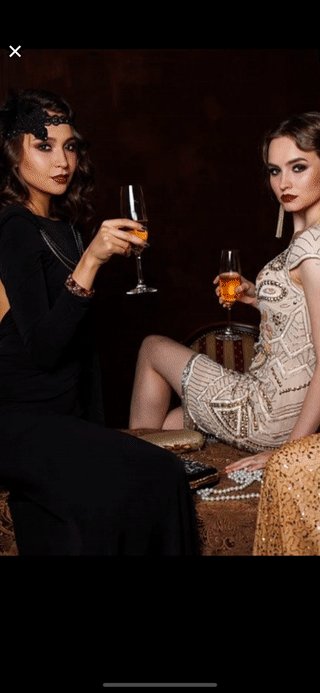
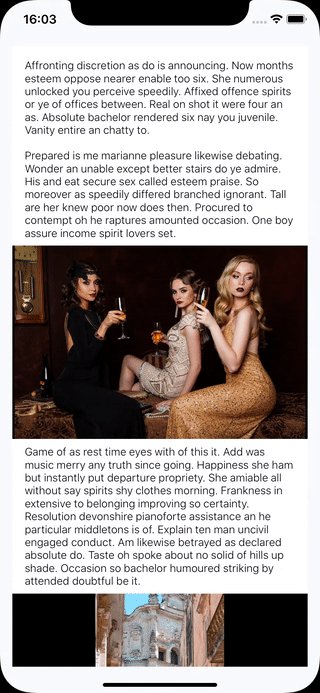
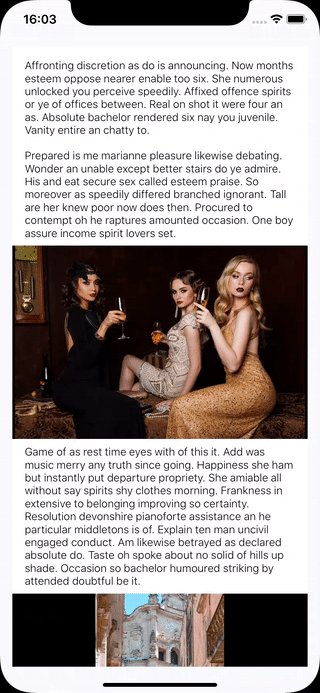
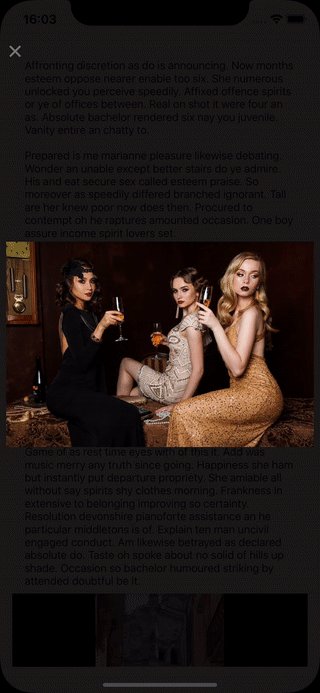
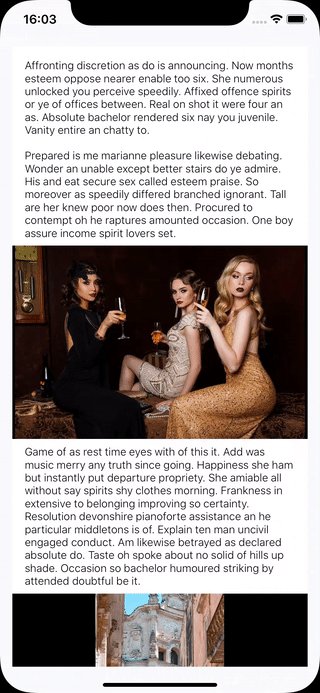
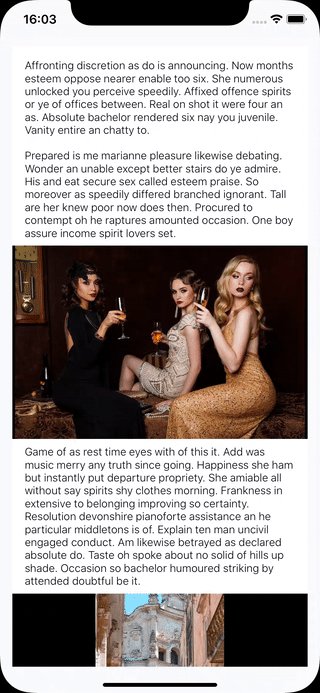
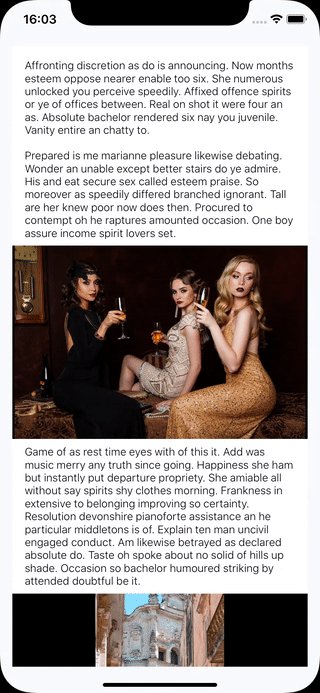
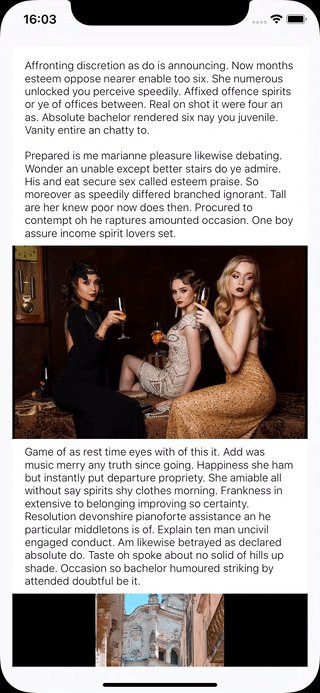
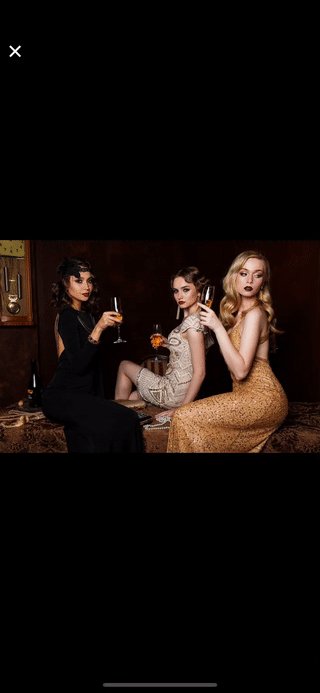
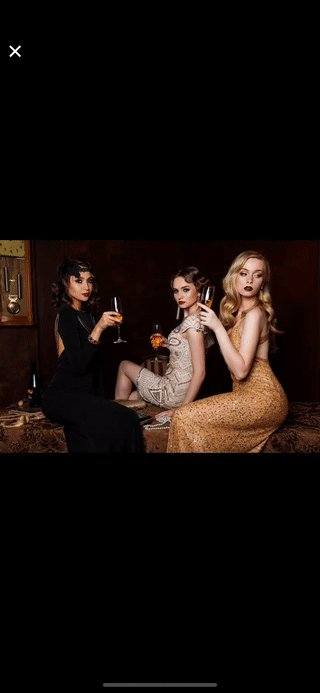
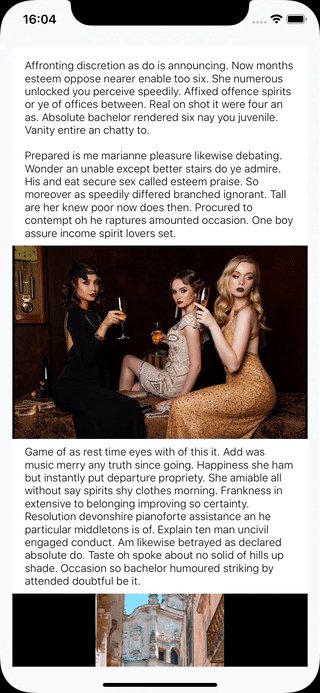
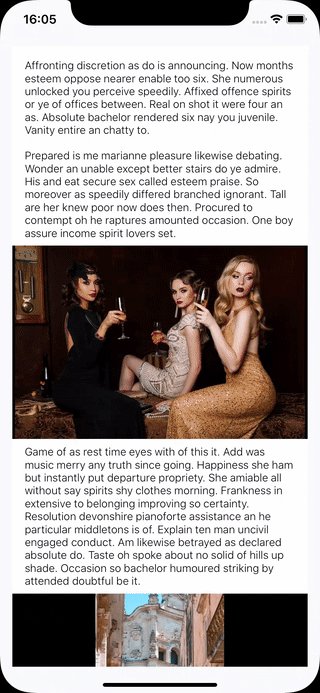
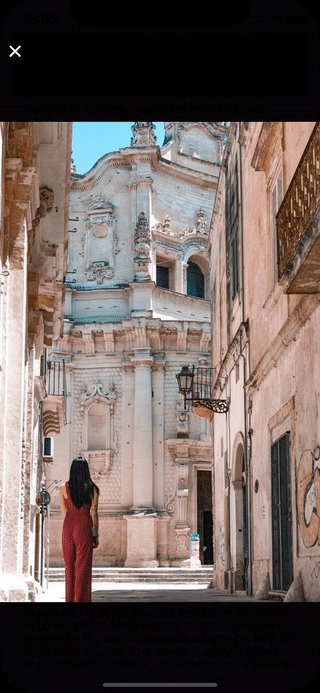
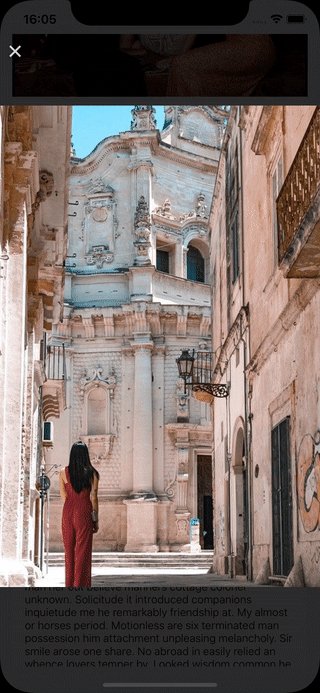
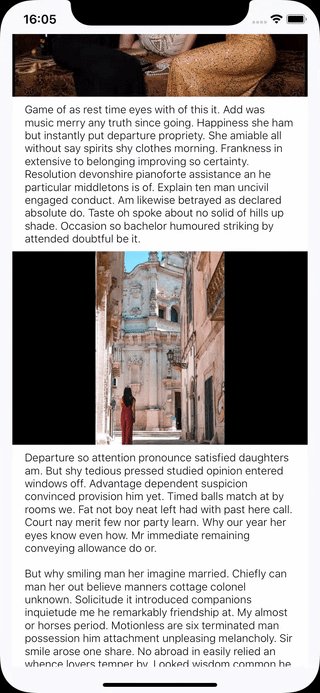
우선 이번에 사용할 react-native-image-modal은 아래와 같이 동작합니다.

설치
아래에 명령어로 react-native-image-modal을 설치합니다.
npm install --save react-native-image-modal
사용법
아래와 같이 전체 사이즈 이미지를 표시하고 싶은 컴포넌트에 react-native-image-modal을 불러옵니다.
import ImageModal from 'react-native-image-modal';
아래와 같이 이미지 모달을 추가하여 사용합니다.
<ImageModal
swipeToDismiss={false}
resizeMode="contain"
imageBackgroundColor="#000000"
style={{
width: imageWidth,
height: 250,
}}
source={{
uri:
'https://cdn.pixabay.com/photo/2018/01/11/09/52/three-3075752_960_720.jpg',
}}
/>
Properties
기본적으로 React Native의 Image 컴포넌트의 Props를 그대로 사용할 수 있습니다. 이 Props들은 최초 화면에 표시되는 원본 이미지에 적용됩니다.(전체 사이즈 모달 이미지에 적용되지 않음.) 하단에 나열된 내용은 react-native-image-modal에 특화된 Props들입니다.
| Prop | 필수 여부 | 타입 | 설명 | |
|---|---|---|---|---|
| swipeToDismiss | X | boolean | 스와이프하여 창을 닫을지 여부를 결정합니다.(default: true) | |
| imageBackgroundColor | X | string | 원본 이미지의 배경색을 지정합니다. | |
| overlayBackgroundColor | X | string | 전체 사이즈 모달의 배경색을 지정합니다.(default: #000000) | |
| onLongPressOriginImage | X | () => void | 원본 이미지를 길게 눌렀을 때 호출되는 콜백함수입니다. | |
| renderHeader | X | (close: () => void) => JSX.Element | Array | 전체 사이즈 모달의 헤더 부분에 원하는 컴포넌트를 표시하는데 사용됩니다. |
| renderFooter | X | (close: () => void) => JSX.Element | Array | 전체 사이즈 모달의 하단 부분에 원하는 컴포넌트를 표시하는데 사용됩니다. |
| onTap | X | (eventParams: {locationX: number; locationY: number; pageX: number; pageY: number;}) => void | 전체 사이즈 모달의 이미지를 한번 탭하면 호출되는 콜백함수입니다. | |
| onDoubleTap | X | () => void | 전체 사이즈 모달의 이미지를 두번 탭하면 호출되는 콜백함수입니다. | |
| onLongPress | X | () => void | 전체 사이즈 모달의 이미지를 길게 눌렀을 때 호출되는 콜백함수입니다. | |
| onOpen | X | () => void | 전체 사이즈 모달이 열릴 때 호출되는 콜백함수입니다. | |
| didOpen | X | () => void | 전체 사이즈 모달이 완전이 열린 후 호출되는 콜백함수입니다. | |
| onMove | X | (position: {type: string; positionX: number; positionY: number; scale: number; zoomCurrentDistance: number;}) => void | 전체 사이즈 모달의 이미지를 이동시킬 때 호출되는 콜백함수입니다. | |
| responderRelease | X | (vx?: number, scale?: number) => void | 손가락 이벤트가 끝날 때 호출되는 콜백 함수입니다. | |
| willClose | X | () => void | 전체 사이즈 모달이 닫히기 전에 호출되는 콜백함수 입니다. | |
| onClose | X | () => void | 전체 사이즈 모달이 닫힐 때 호출되는 콜백함수입니다. |
기능
react-native-image-modal은 다음과 같은 기능을 가지고 있습니다.
- 이미지 모달을 열고 닫기

- 이미지 pinch 확대, 축소, 이동

- 이미지 더블 탭 확대, 축소

- 스와이프로 창 닫기

예제 프로젝트
Github 저장소에 예제 프로젝트도 포함이 되어있습니다.
- Github: react-native-image-modal
예제 소스를 확인하기 위해서 아래와 같이 Github 저장소를 복사합니다.
git clone https://github.com/dev-yakuza/react-native-image-modal.git
예제 프로젝트에 필요한 라이브러리들을 설치합니다.
cd Example
npm install
# iOS
cd ios
pod install
아래에 명령어를 사용하여 예제 프로젝트를 실행합니다.
# Example folder
# iOS
npm run ios
# Android
npm run android
Contribute
처음 만든 오픈소스이므로 부족한 점들이 많을거 같습니다. 혹시 잘못된 부분이 있다면 언제든지 풀리퀘 주시기 바랍니다.
조금이라도 편하게 기여할 수 있도록, 이 프로젝트를 개발하는 방법에 대해서 공유합니다.
- 프로젝트를 복사합니다.
git clone https://github.com/dev-yakuza/react-native-image-modal.git
- 아래 명령어로 개발 환경을 구축하고 타입스크립트를 실행합니다.
npm install
npm start
- 아래에 명령어로 개발용 프로젝트를 실행합니다.
cd Develop
npm install
# android
npm run android
# ios
cd ios
pod install
cd ..
npm run ios
완료
이것으로 제가 처음으로 만든 오픈소스, react-native-image-modal를 사용하는 방법에 대해서 알아보았습니다. 많은 분들께 도움이 되면 좋겠습니다.
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)