目次
概要
私はグーグルアドモブ(Google Admob)を使ってアプリへ広告を表示しています。以前にはreact-native-admobというライブラリを使いましたが、グーグルアドモブ(Google Admob)以外にもアナリティクス(Analytics)など、色んな機能を使うことのになって、統合的に使えるライブラリを探した結果react-native-firebaseというライブラリを見つけました。
ここにはグーグルファイアベース(Google Firebase)を使って無料でグーグルアドモブ(Google Admob), アナリティクス(Analytics)を使う方法を紹介します。
簡単にグーグルアドモブ(Google Admob)だけ使いたい方は以前のブロググーグルアドモブ(Google Admob)を参考してください。
下記のリンクはreact-native-firebaseの公式ページです。詳しく内容は公式サイトを確認してください。
- 公式サイト: react-native-firebase
ライブラリインストール
下のコマンドを使ってreact-native-firebaseライブラリをインストールします。
npm install --save react-native-firebase
ライブラリリンク
react-native-firebaseライブラリを使うためにはライブラリをリンクする必要があります。
0.60以上
下記のコマンドを使ってreact-native-firebaseライブラリをリアクトネイティブ(React Native)プロジェクトへ連携します。
cd ios
pod install
cd ..
0.59以下
下記のコマンドを使ってreact-native-firebaseライブラリをリアクトネイティブ(React Native)プロジェクトへ連携します。
react-native link react-native-firebase
firebaseプロジェクト生成
次はグーグルのファイアベース(Google Firebase)へプロジェクトを生成する必要があります。下のリンクを押してグーグルファイアベース(Google Firebase)へ移動します。
- グーグルファイアベース(Google Firebase): https://firebase.google.com

右上にあるSIGN INボタンを押してログインします。

ログインしたら右上にあるGO TO CONSOLEを押してグーグルファイアベースコンソル(Google Firebase Console)へ移動します。

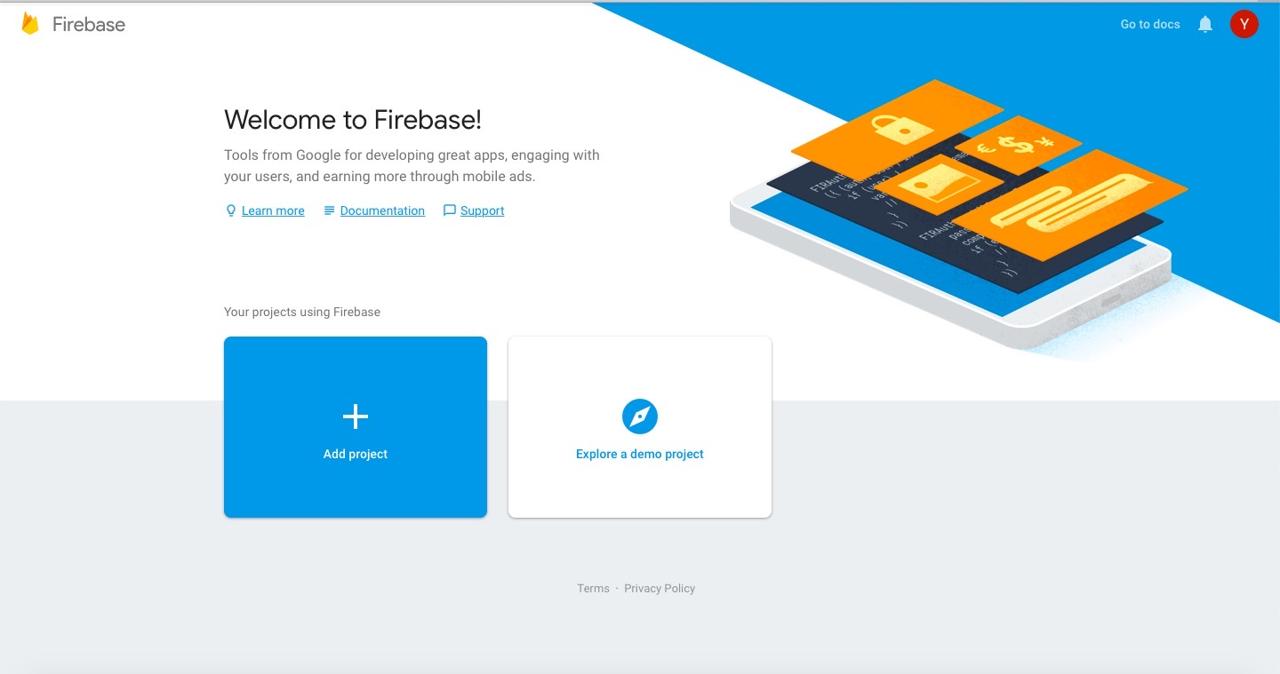
グーグルファイアベースコンソル(Google Firebase Console)で+ Add projectを押してプロジェクトを追加します。

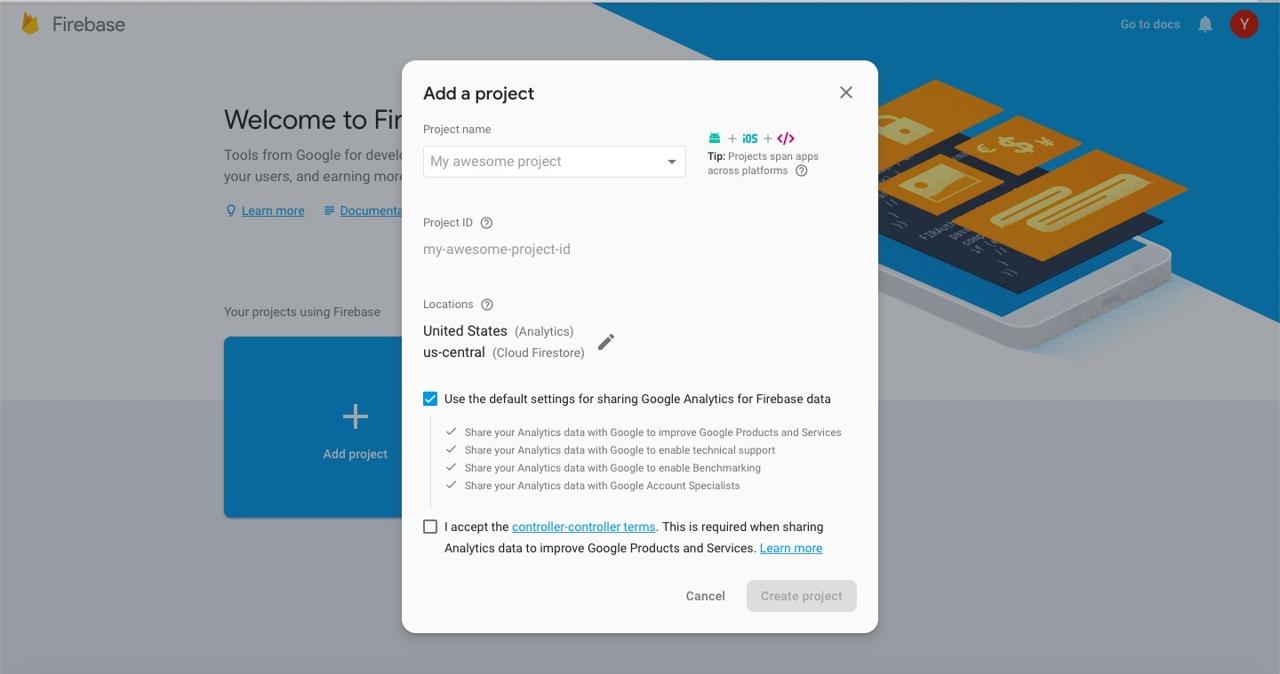
プロジェクト情報を追加した後Create projectボタンを押してプロジェクトを生成します。
グーグルアドモブ設定
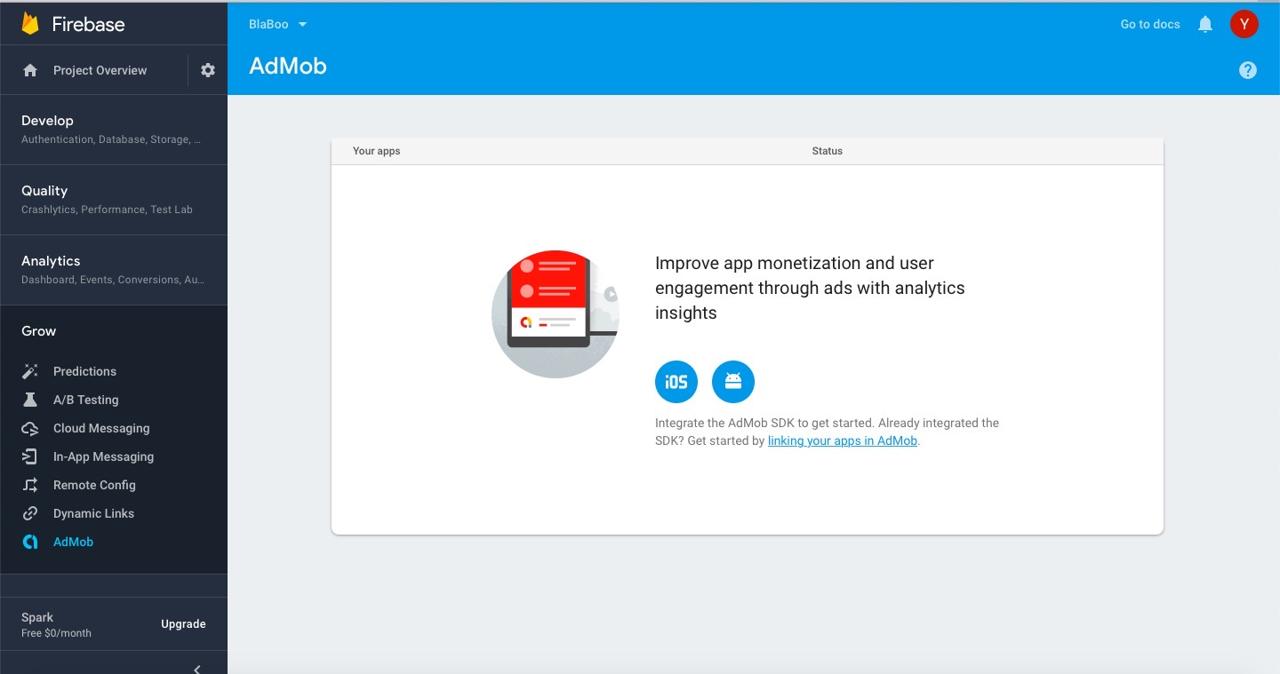
グーグルアドモブ(Google Admob)へ広告を設定する必要があります。グーグルファイアベースコンソル(Google Firebase Console)のGrow > Admobを選択したら下記の画面が見えます。

画面の下へlinking your apps in AdMob.リンクを押してグーグルアドモブ(Google Admob)ページへ移動します。
グーグルアドモブ(Google Admob)へ広告を設定する方法はグーグルアドモブ(Google Admob)ブログを参考してください。
firebase iOS 設定
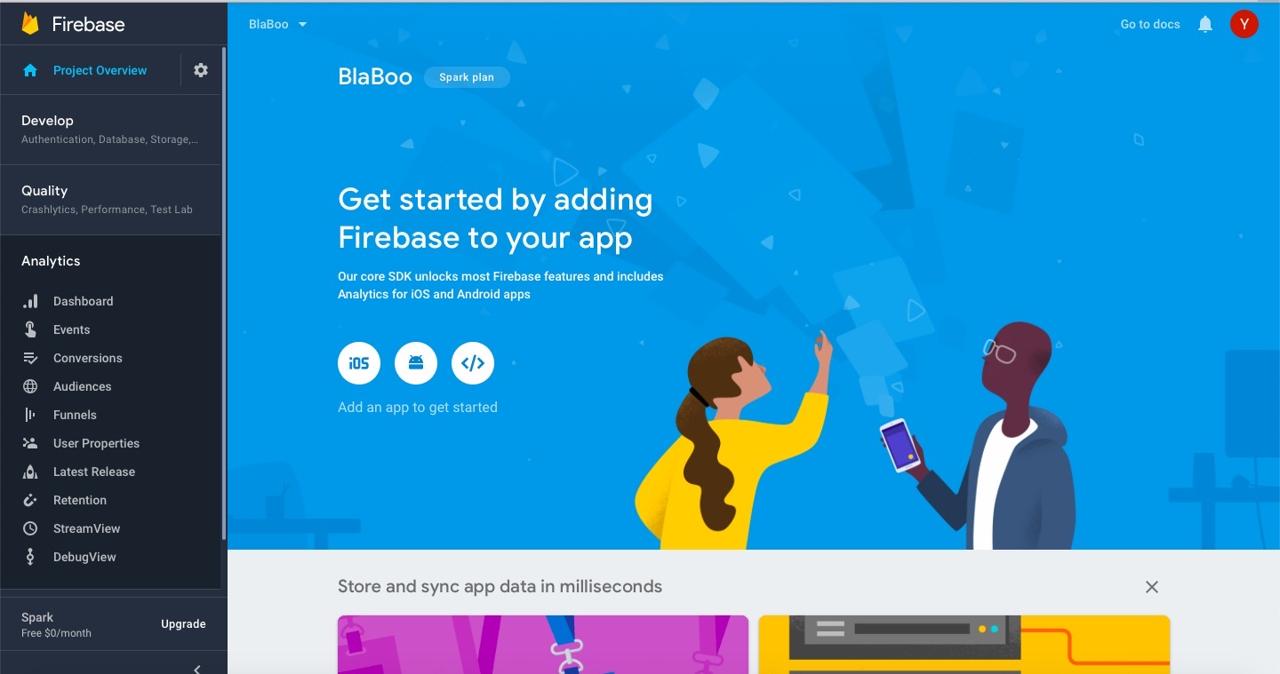
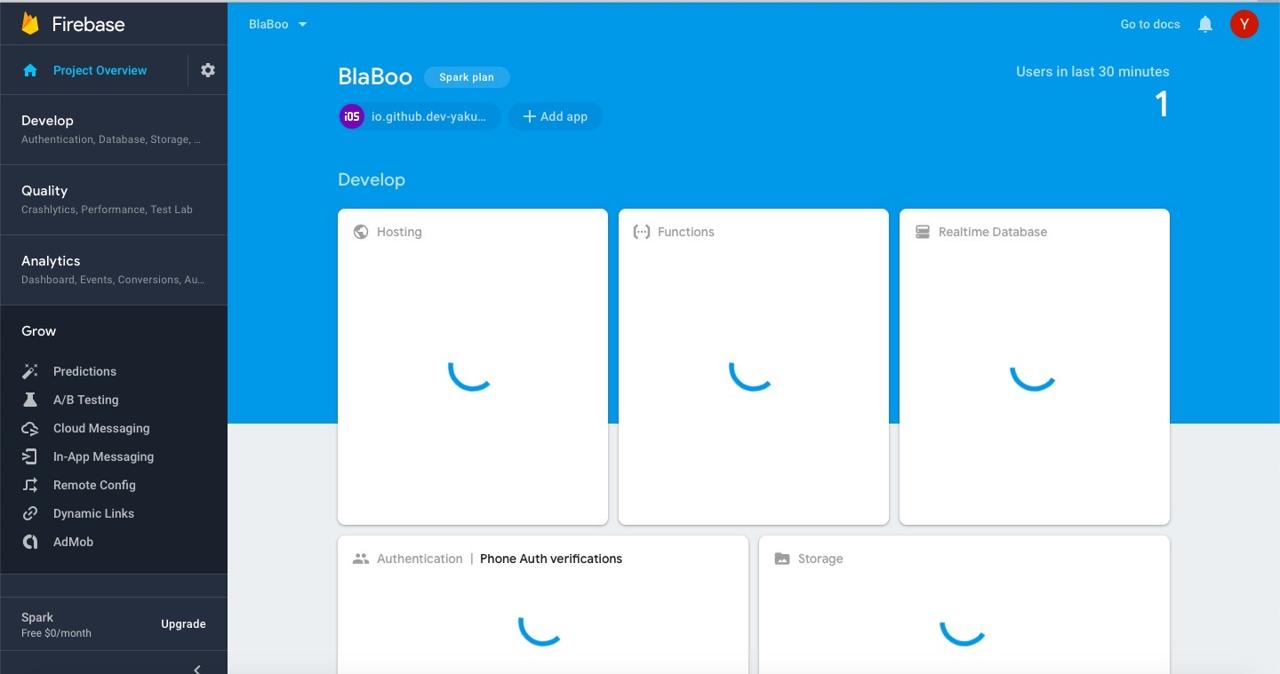
グーグルファイアベースコンソル(Google Firebase Console)でプロジェクトを選択したら下の画面が見えます。

中央にあるiOSボタンを押してiOS設定画面へ移動します。

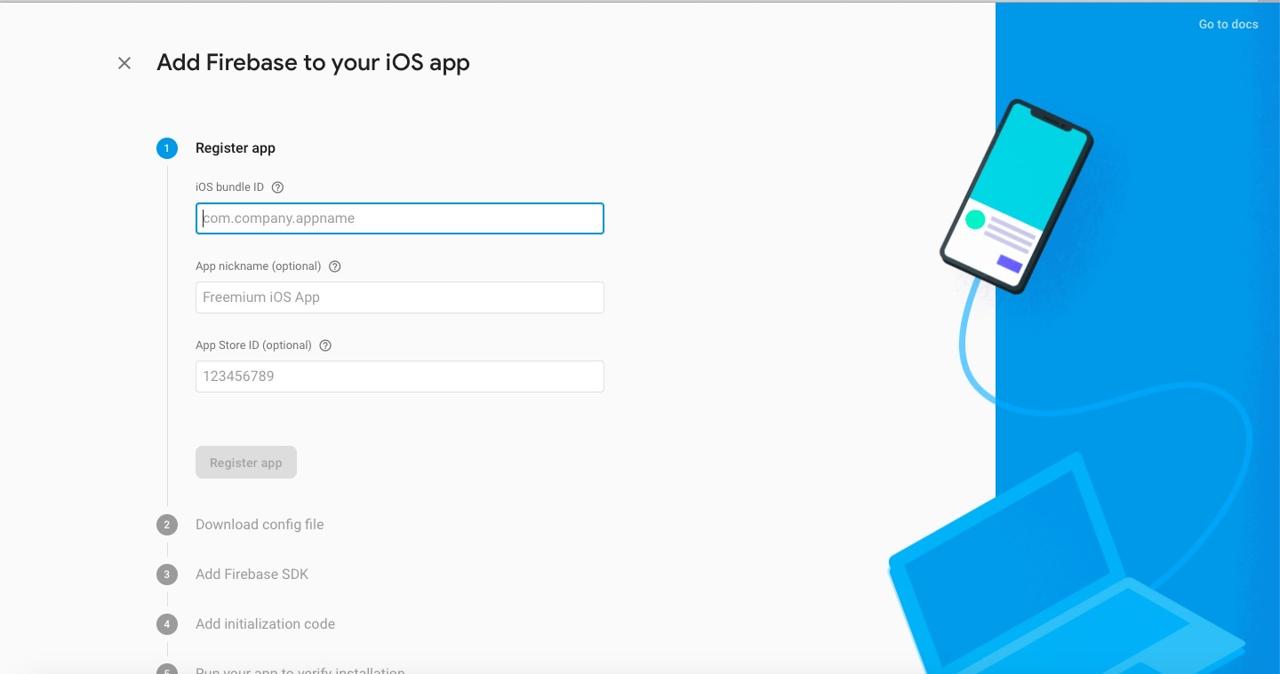
開発したアプリのバンドルID(Bundle ID)を入力してRegister appボタンを押します。

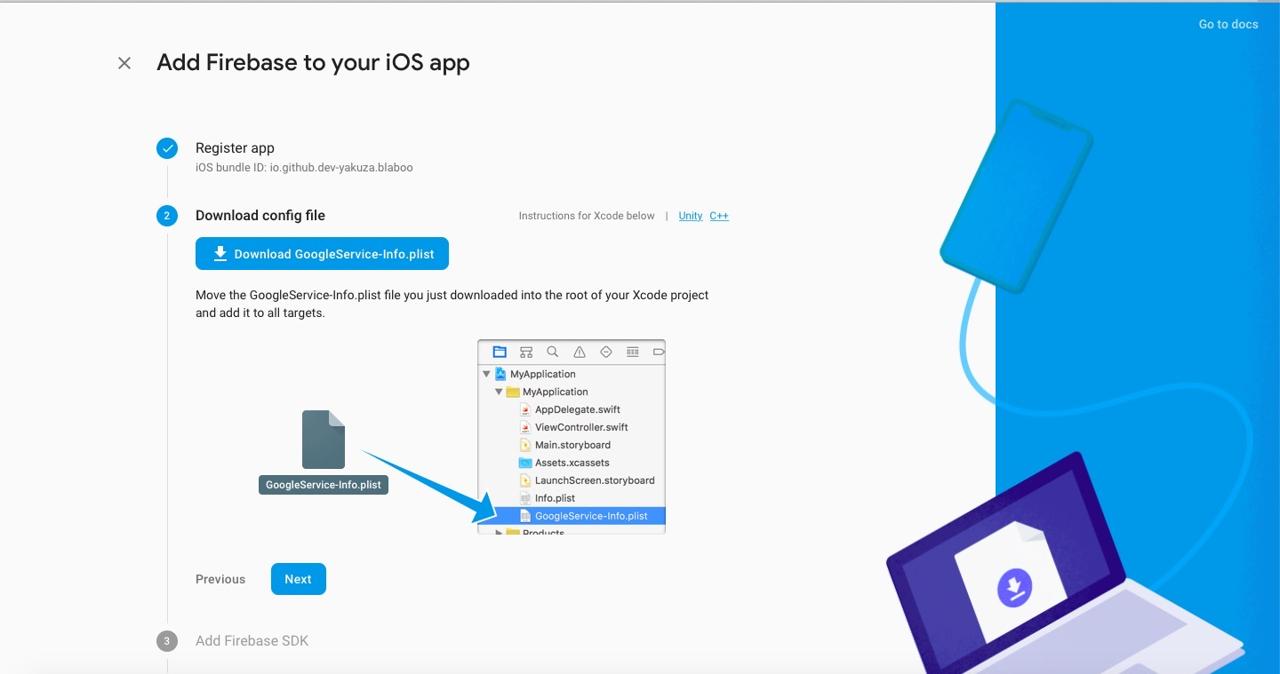
グーグルファイアベース(Google Firebase)が生成したGoogleService-Info.plistファイルをダウンロードしてinfo.plistと同じ位置へコピーします。GoogleService-Info.plistファイルの追加が終わったらNextボタンを押します。

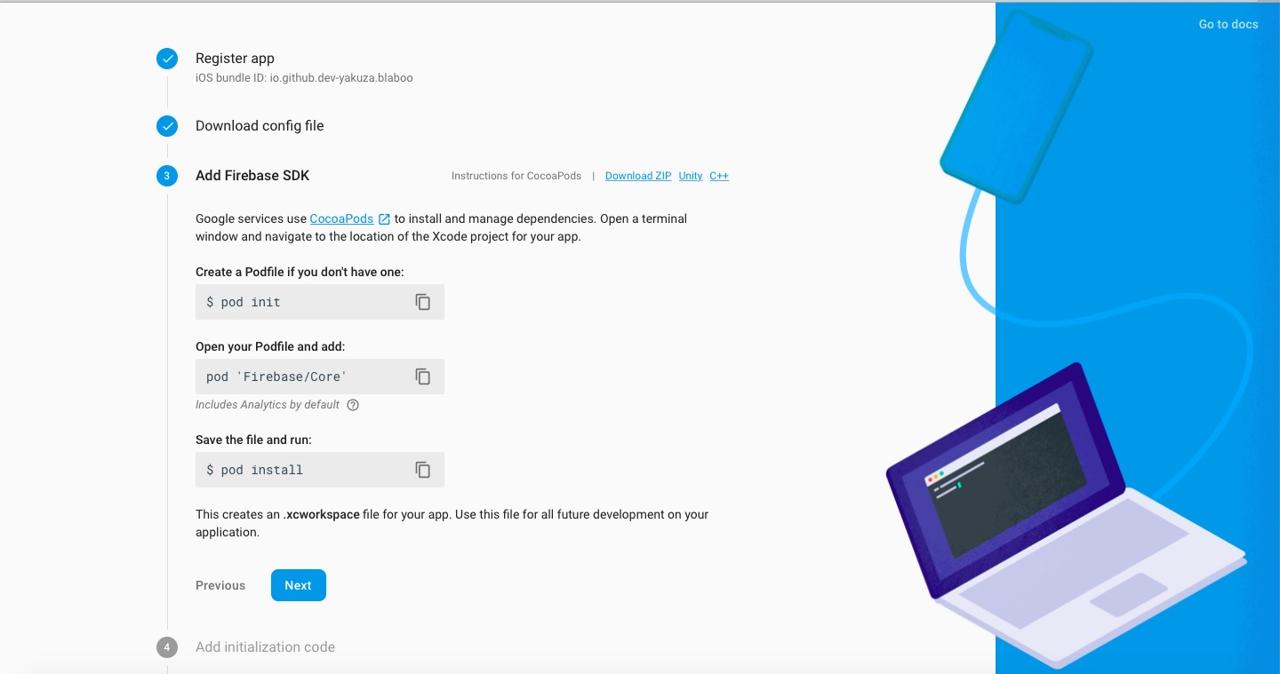
画面へ表示したようにグーグルファイアベースSDK(Google Firebase SDK)をリアクトネイティブ(React Native)プロジェクトへ追加します。
React Nativeのバージョンが0.59以下の場合、下記のコマンドを実行します。
pod init
グーグルファイアベースSDK(Google Firebase SDK)をPodfileに追加します。
target 'blaboo' do
...
pod 'Firebase/Core'
pod 'Firebase/Analytics' // if you use Analytics
pod 'Firebase/AdMob'
...
end
グーグルファイアベースSDK(Google Firebase SDK)をインストールします。
pod install
# pod update

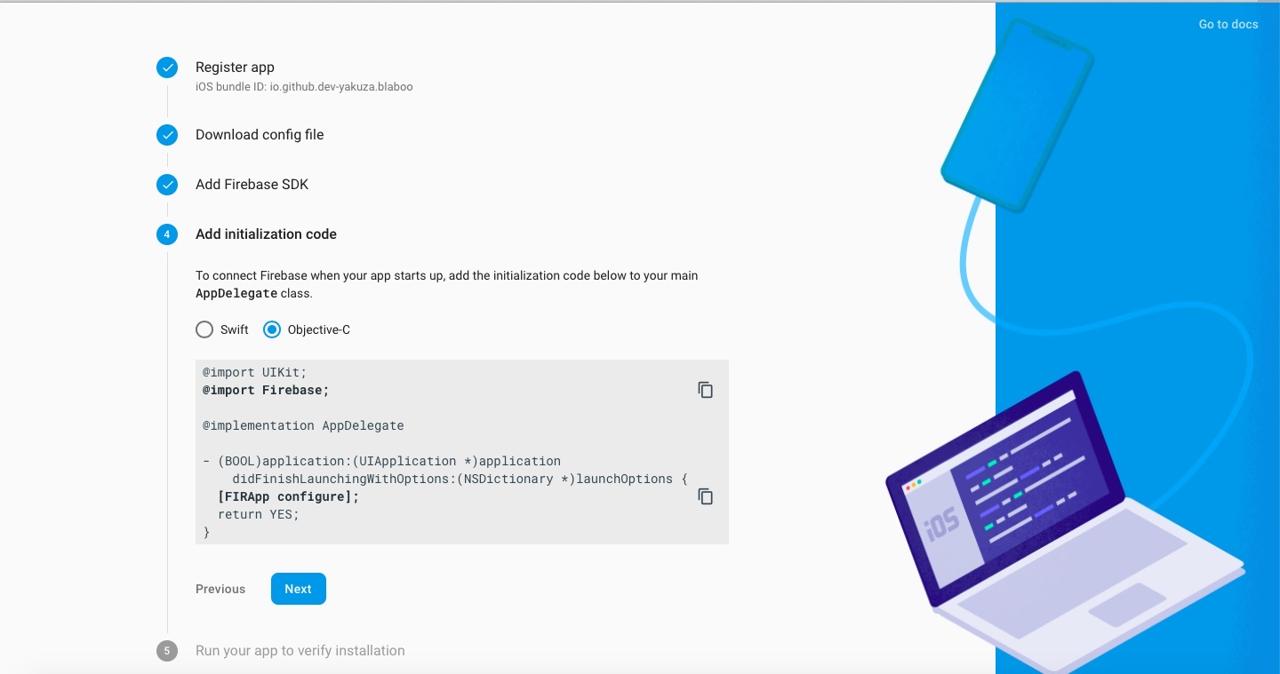
リアクトネイティブ(React Native)プロジェクトのAppDelete.mファイルを上のようにコードを追加します。
...
@import Firebase;
...
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[FIRApp configure];
...
return YES;
}
...
グーグルファイアベースSDK(Google Firebase SDK)を初期化します。そして、Info.plistファイルを開いて下記のように修正しました。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>GADIsAdManagerApp</key>
<true/>
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-7987914246691031~8295071692</string>
</dict>
</plist>
グーグルアドモブ(Google Admob)のアプリID(App ID)を入力してグーグルアドモブ(Google Admob)を初期化します。グーグルアドモブのアプリID(App ID)を取得する方法は以前のブロググーグルアドモブ(Google Admob)を参考してください。

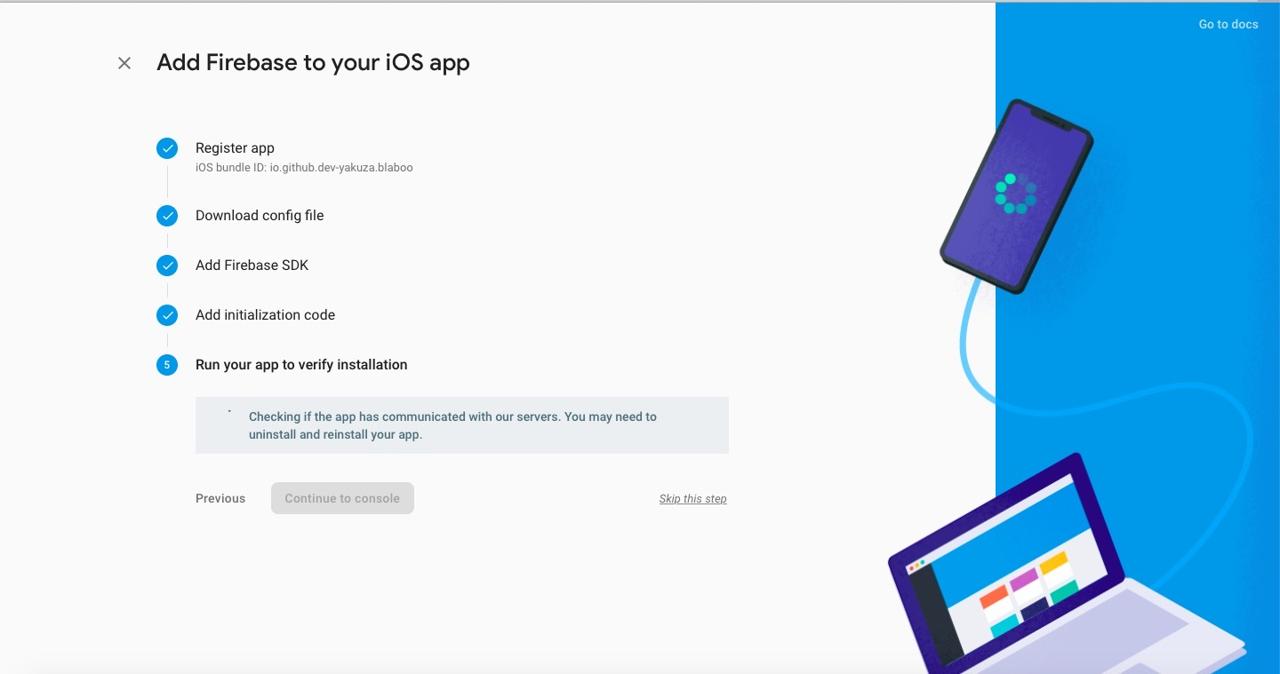
私はこの部分ではSkip this stepを押してスキップしました。
firebaseアンドロイド(Android)設定
グーグルファイアベースコンソル(Google Firebase Console)へ左上のProject Overviewを選択します。

上部へ+ Add app > アンドロイド(Android)アイコンを押してアンドロイドプロジェクト設定へ移動します。

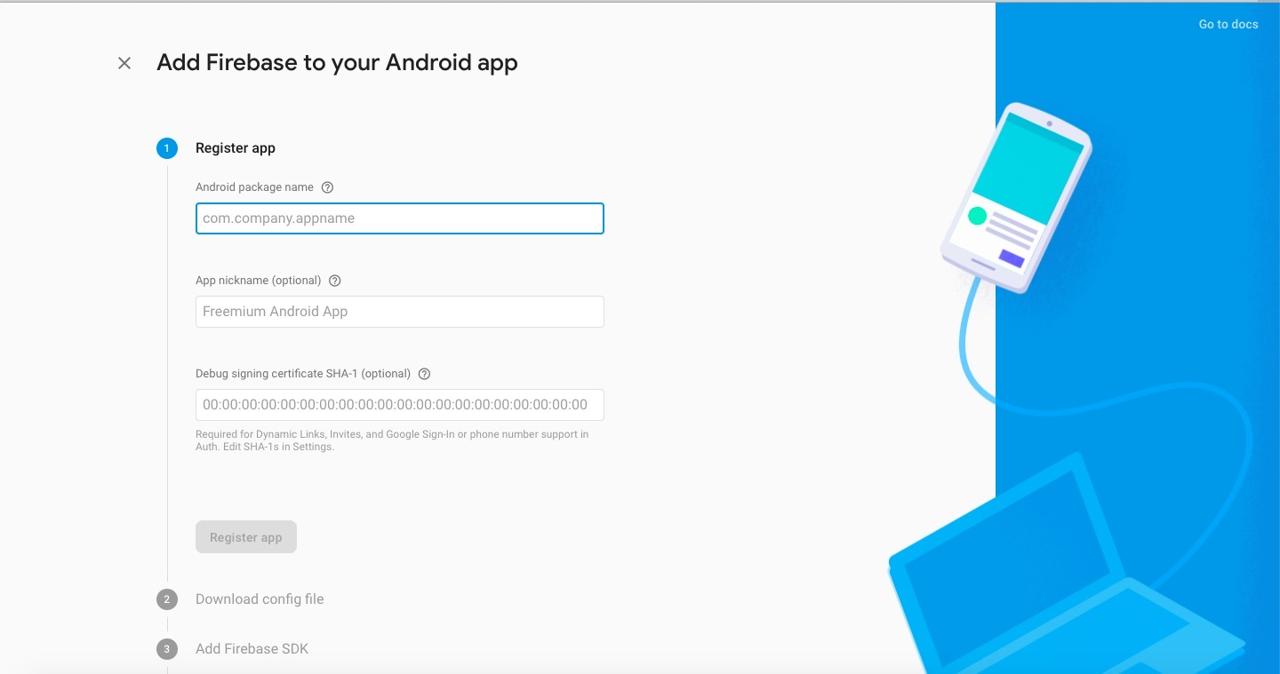
アンドロイドパッケージ名(Android Package Name)を入力してRegister appを押します。
リアクトネイティブ(React Native)でアンドロイドパッケージ名を修正したい方は下の項目を進んでください。
アンドロイドパッケージ名修正
リアクトネイティブ(React Native)プロジェクトフォルダで
android/app/BUCKファイル修正... android_build_config( ... package = "package_name", ) ... android_resource( ... package = "package_name", ... ) ...リアクトネイティブ(React Native)プロジェクトフォルダで
android/app/src/main/AndroidManifest.xmlファイル修正<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="package_name"> ...リアクトネイティブ(React Native)プロジェクトフォルダで
android/app/src/main/java/com/ProjectName/MainActivity.javaファイル修正package package_name; ...リアクトネイティブ(React Native)プロジェクトフォルダで
android/app/src/main/java/com/ProjectName/MainApplication.javaファイル修正package package_name; ...リアクトネイティブ(React Native)プロジェクトフォルダで
android/app/build.gradleファイル修正... defaultConfig { applicationId package_name ... } ...

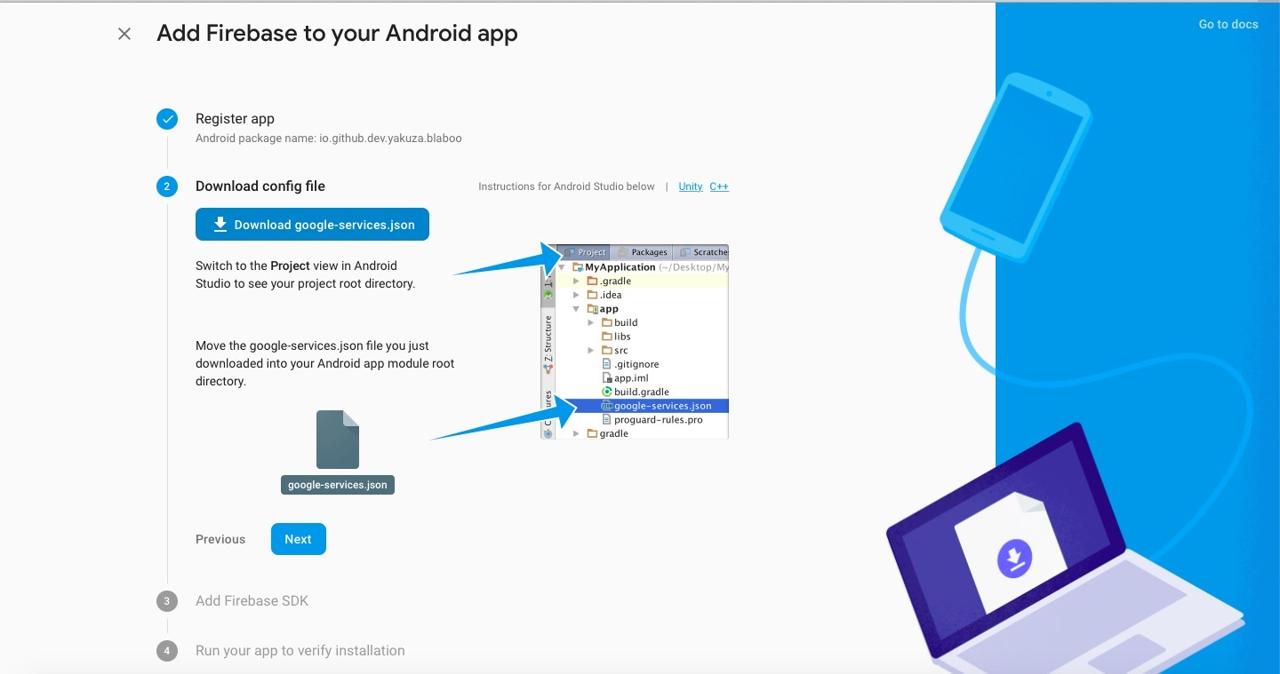
グーグルファイアベース(Google Firebase)が作ったgoogle-services.jsonファイルをリアクトネイティブ(React Native)プロジェクトのandroid/appフォルダへコピーします。その後、Nextボタンを押して次へ移動します。

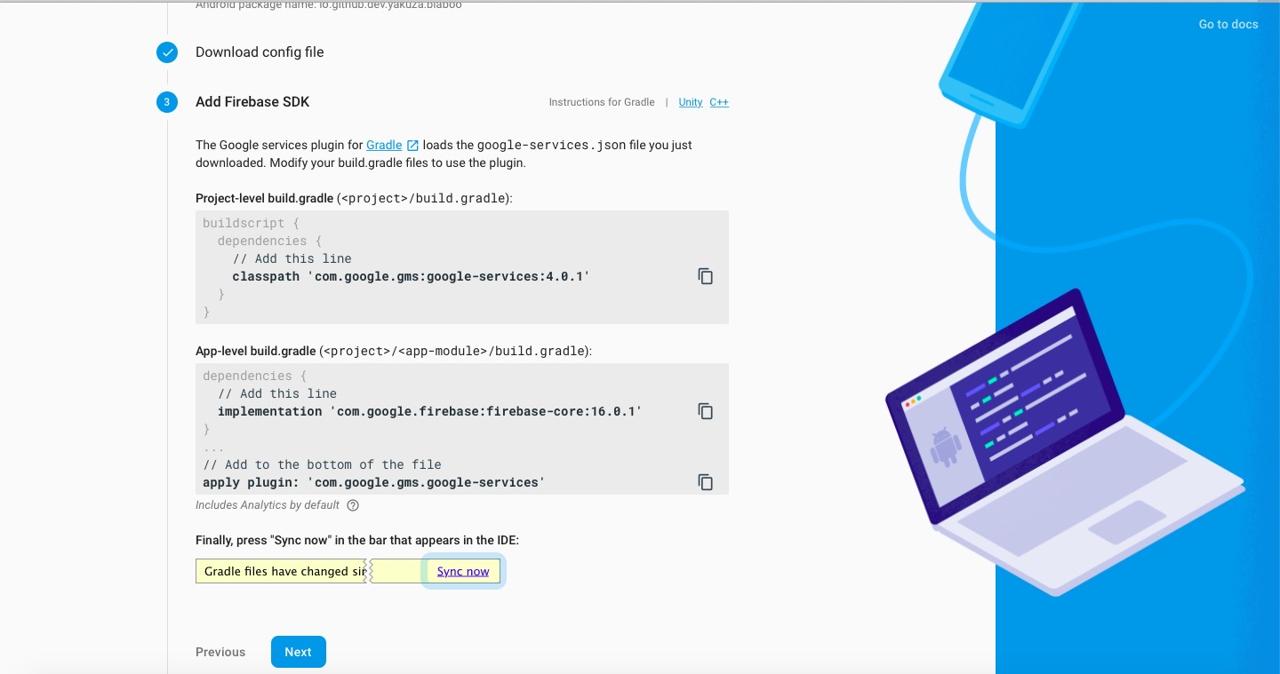
リアクトネイティブ(React Native)プロジェクトがあるフォルダでandroid/build.gradleを開いて下記のコードを追加します。
buildscript {
repositories {
google()
jcenter()
}
dependencies {
// Add this line
classpath 'com.google.gms:google-services:4.3.3'
}
}
...
allprojects {
repositories {
mavenLocal()
google()
jcenter()
...
}
}
上記のようにrepositoriesへgoogle()が入ってるかjcenter()のより上にあるか確認します。
リアクトネイティブ(React Native)プロジェクトがあるフォルダでandroid/app/build.gradleファイルを開いて下記のコードを追加します。
dependencies {
implementation project(':react-native-firebase') // under 59 version
...
implementation "com.google.android.gms:play-services-base:16.1.0"
implementation 'com.google.firebase:firebase-core:16.0.9'
implementation 'com.google.firebase:firebase-analytics:17.2.2' // if you use analytics
implementation "com.google.firebase:firebase-ads:17.2.1"
}
そして同じファイルの一番下へ下記のコードを追加します。
...
apply plugin: 'com.google.gms.google-services'
- 0.60以上
Admobeを適用するためandroid/app/src/main/java/com/[app name]/MainApplication.javaファイルを開いて下記のように修正します。
import io.invertase.firebase.RNFirebasePackage;
import io.invertase.firebase.admob.RNFirebaseAdMobPackage;
import io.invertase.firebase.analytics.RNFirebaseAnalyticsPackage;
...
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
// Packages that cannot be autolinked yet can be added manually here, for example:
// packages.add(new MyReactNativePackage());
packages.add(new RNFirebaseAnalyticsPackage());
packages.add(new RNFirebaseAdMobPackage());
packages.add(new RNFirebaseCrashlyticsPackage());
return packages;
}
...
Admobを適用するためandroid/app/src/AndroidManifest.xmlファイルを開いて下記のように修正します。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="io.github.dev.yakuza.blaboo">
...
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:allowBackup="false"
android:theme="@style/AppTheme">
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-7987914246691031~9800293270"/>
...
</application>
</manifest>
- 0.59以下
Admobeを適用するためandroid/app/src/main/java/com/[app name]/MainApplication.javaファイルを開いて下記のように修正します。
import io.invertase.firebase.RNFirebasePackage;
import io.invertase.firebase.admob.RNFirebaseAdMobPackage;
import io.invertase.firebase.analytics.RNFirebaseAnalyticsPackage;
import com.google.android.gms.ads.MobileAds;
...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new RNFirebasePackage(),
new RNFirebaseAdMobPackage(),
new RNFirebaseAnalyticsPackage(),
...
);
}
@Override
public void onCreate() {
super.onCreate();
MobileAds.initialize(this, "ca-app-pub-7987914246691031~9800293270");
...
}
上のソースでMobileAds.initialize(this, "ad app id");部分へグーグルアドモブ(Google Admob)で生成下アプリアイディ(App ID)を追加します。グーグルアドモブ(Google Admob)のアプリアイディ(App ID)を生成する方法は以前のブロググーグルアドモブ(Google Admob)を参考してください。
アンドロイドスタジオ(Android Studio)を開いてGradleを同期化するか聞いてくれたらSync nowを押して同期化します。
ソース追加
react-native-firebaseの設定は完了しました。今からリアクトネイティブ(React Native)のソースコードを修正してグーグルアドモブ(Google Admob)が上手く表示されるようにします。
下のソースはreact-native-firebaseを使ってbannerを表示する例です。
...
import firebase from 'react-native-firebase';
...
react-native-firebaseをローディングします。
バナー
下記のソースコードはreact-native-firebaseのアドモブ(Admob)を使って広告タイプ(Ad Unit)がバナー(Banner)である広告を表示するれいたい例題です。
import { Platform } from 'react-native';
...
render() {
const Banner = firebase.admob.Banner;
const AdRequest = firebase.admob.AdRequest;
const request = new AdRequest();
const unitId =
Platform.OS === 'ios'
? 'ca-app-pub-7987914246691031/4248107679'
: 'ca-app-pub-7987914246691031/5729668166';
...
return (
...
<Banner
unitId={unitId}
size={'SMART_BANNER'}
request={request.build()}
onAdLoaded={() => {
console.log('Advert loaded');
}}
/>
);
上のようにソースコードを追加してリアクトネイティブ(React Native)プロジェクトを実行したらバナーが上手く表示されることを確認することができます。
割込み広告
下記のソースコードはreact-native-firebaseのアドモブ(Admob)を使って広告タイプ(AD Unit)が割込み広告(Interstitial)である広告を表示する方法です。
import { Platform } from 'react-native';
...
componentDidMount() {
...
const unitId =
Platform.OS === 'ios'
? 'ca-app-pub-7987914246691031/4248107679'
: 'ca-app-pub-7987914246691031/5729668166';
const advert = firebase.admob().interstitial(unitId);
const AdRequest = firebase.admob.AdRequest;
const request = new AdRequest();
advert.loadAd(request.build());
advert.on('onAdLoaded', () => {
console.log('Advert ready to show.');
advert.show();
});
...
}
...
上のソースでわかると思いますが、react-native-firebaseのアドモブ(Admob)の割込み広告(Interstitial)を表示したい時、advert.show()を使って表示します。表示する前いつもadvert.isLoaded()を使って広告が準備できたか確認してください。
setTimeout(() => {
if (advert.isLoaded()) {
advert.show();
} else {
// Unable to show interstitial - not loaded yet.
}
}, 1000);
エラー対応
react-native-firebaseでadmobを実装して問題があった内容をまとめます。
admob/error-code-no-fill
私もいよいよ出ました。突然アプリの広告が表示されなくて調査してみたらadmob/error-code-no-fillのエラーが出ました。
私は収入が4000円(8000円から入金可能)ぐらい時からadmob/error-code-no-fillのエラーが出ました。その時私はまだPaymentの情報を入力してない状態でした。入金先の情報を入力した後から広告はまた良く表示されました。グーグルが入金が出来ないかもだから広告を表示してなかったかもしれないです。
結論的に、admob/error-code-no-fillのエラーが出て広告が表示されない方中Payment情報を入力してない方は、入金情報を入れてみてください。
完了
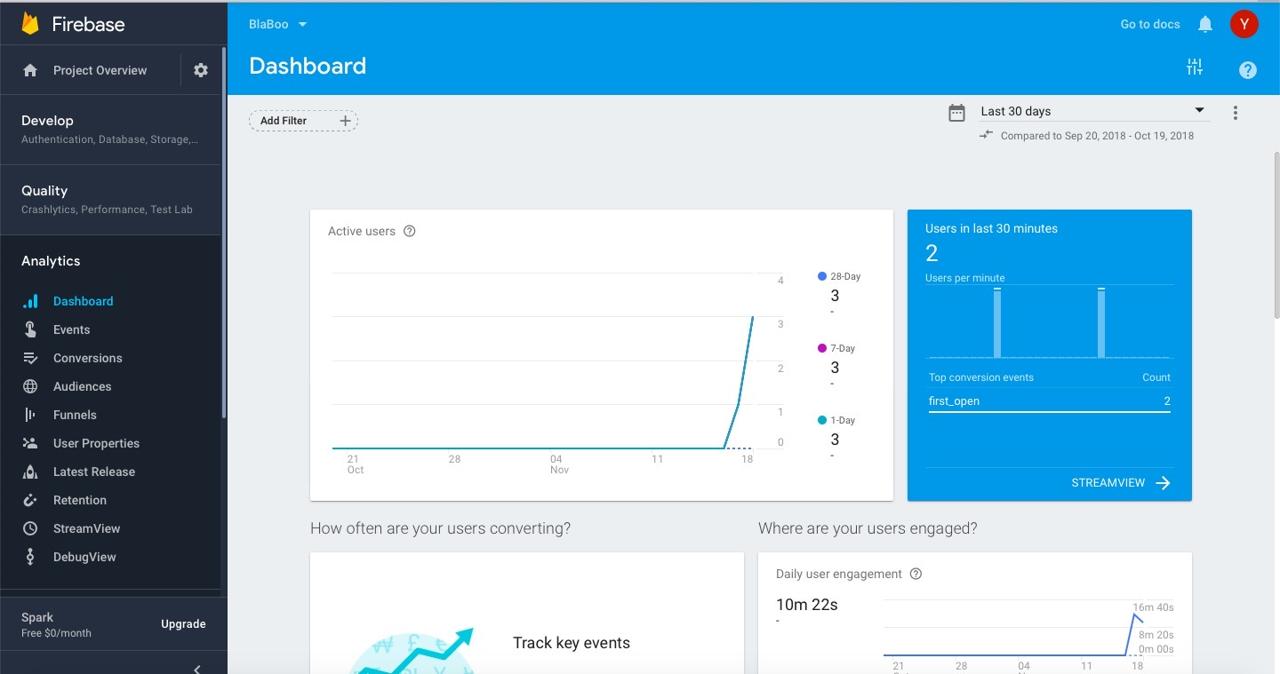
リアクトネイティブ(React Native)プロジェクトへreact-native-firebaseライブラリを使ってグーグルアドモブ(Google Admob)を適用する方法をみてみました。これでreact-native-firebaseを設定したらアナリティクス(Analytics)は自動に設定されて分析することができます。
グーグルファイアベースコンソル(Google Firebase Console)のメニューでAnalytics > Dashboardを押してみたら、分析してることが確認できます。

私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







