概要
React NativeでAppアイコンとSplashイメージを作るため, 今までgenerator-rn-toolboxを使っていました。これに関しては下記のブログを確認してください。
今までgenerator-rn-toolboxを良く使ってましたが、generator-rn-toolboxを開発した方が、親切に私のブログまで来て新しライブラリを作ったと教えてくれました。

確認して見たらgenerator-rn-toolboxはDeprecatedされて、新しくreact-native-makeを開発して提供しておりました。
今回のブログではreact-native-makeを使ってアプリアイコンやSplashイメージを生成する方法について調べるし、既存のライブラリより良くなった部分も調べてみます。
react-native-makeインストール
下記のコマンドを使ってreact-native-makeをインストールします。
npm install --save-dev @bam.tech/react-native-make
これでreact-native-makeを使う準備が終わりました。以前のgenerator-rn-toolboxと少し比べると下記のようです。
generator-rn-toolboxをインストールするときは下記のようにグローバルでインストールしましたし、
npm install -g yo generator-rn-toolbox
下記のようにimagemagickと言うライブラリをインストールする必要がありました。
brew install imagemagick
これと比べて今回のreact-native-makeはローカルでインストールするし、追加で他のライブラリをインストールする必要もありません。
Appアイコン
react-native-makeを使ってアプリアイコンを生成する時は1024x1024 pxサイズのpngファイルが必要です。
アイコンファイルが準備できたら下記のコマンドを使ってAppアイコンを生成します。
# react-native set-icon --path [path-to-image]
react-native set-icon --path [path-to-image] --background ["color"]
例えば下記のようです。
# react-native set-icon --path ./src/Assets/images/app_icon.jpg
react-native set-icon --path ./src/Assets/images/app_icon.jpg --background "#FFFFFF"
Splashイメージ
Splashイメージ生成
react-native-makeを使ってSplashイメージを生成するためには最小3000x3000pxサイズのpngファイルが必要です。
Splashイメージファイルが準備できたら、下記のコマンドを使ってSplashイメージを生成します。
# react-native set-splash --path [path-to-image]
# react-native set-splash --path [path-to-image] --resize [contain|cover|center]
react-native set-splash --path [path-to-image] --resize [contain|cover|center] --background ["background-color"]
例えば下記のようです。
# react-native set-splash --path ./src/Assets/images/splash.jpg
# react-native set-splash --path ./src/Assets/images/splash.jpg --resize cover
react-native set-splash --path ./src/Assets/images/splash.jpg --resize center --background "#FFFFFF"
ここではresizeオプションがありますがデフォルトはcontainです。また、Coverオプションを使う場合は、重要なイメージが切れないようするため、Splashイメージを作る時重要イメージがバックグラウンドイメージの1/3 paddingところに位置するようにします。
オプションによるイメージの状態は下記のリンクで確認することができます。
私は主に単色じゃない背景があるSplashイメージを使っております。この時はcoverオプションを使って生成すると綺麗なSplashイメージを生成することができました。
iOS
iOSでSplashイメージを使うためにはSplashイメージ用のStoryboardを設定する必要があります。Storyboardを設定するため./ios/[Project Name].xcworkspaceファイルを選択してXcodeを実行します。

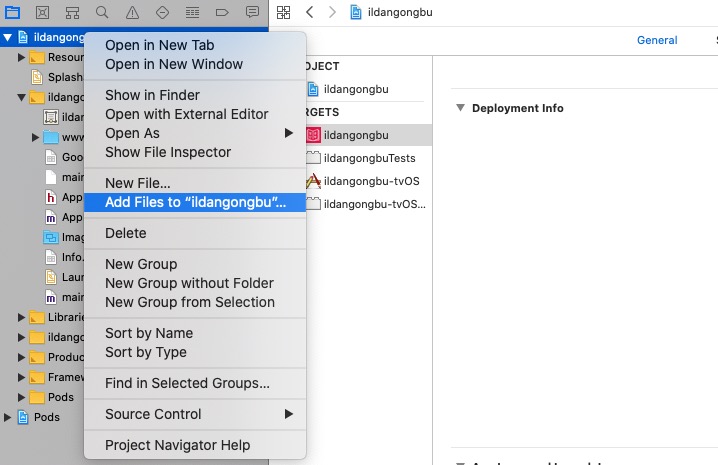
Xcodeが実行されたら左上のプロジェクトでプロジェクト名を右クリックしてAdd Files to "Project Name"のメニューを選択します。
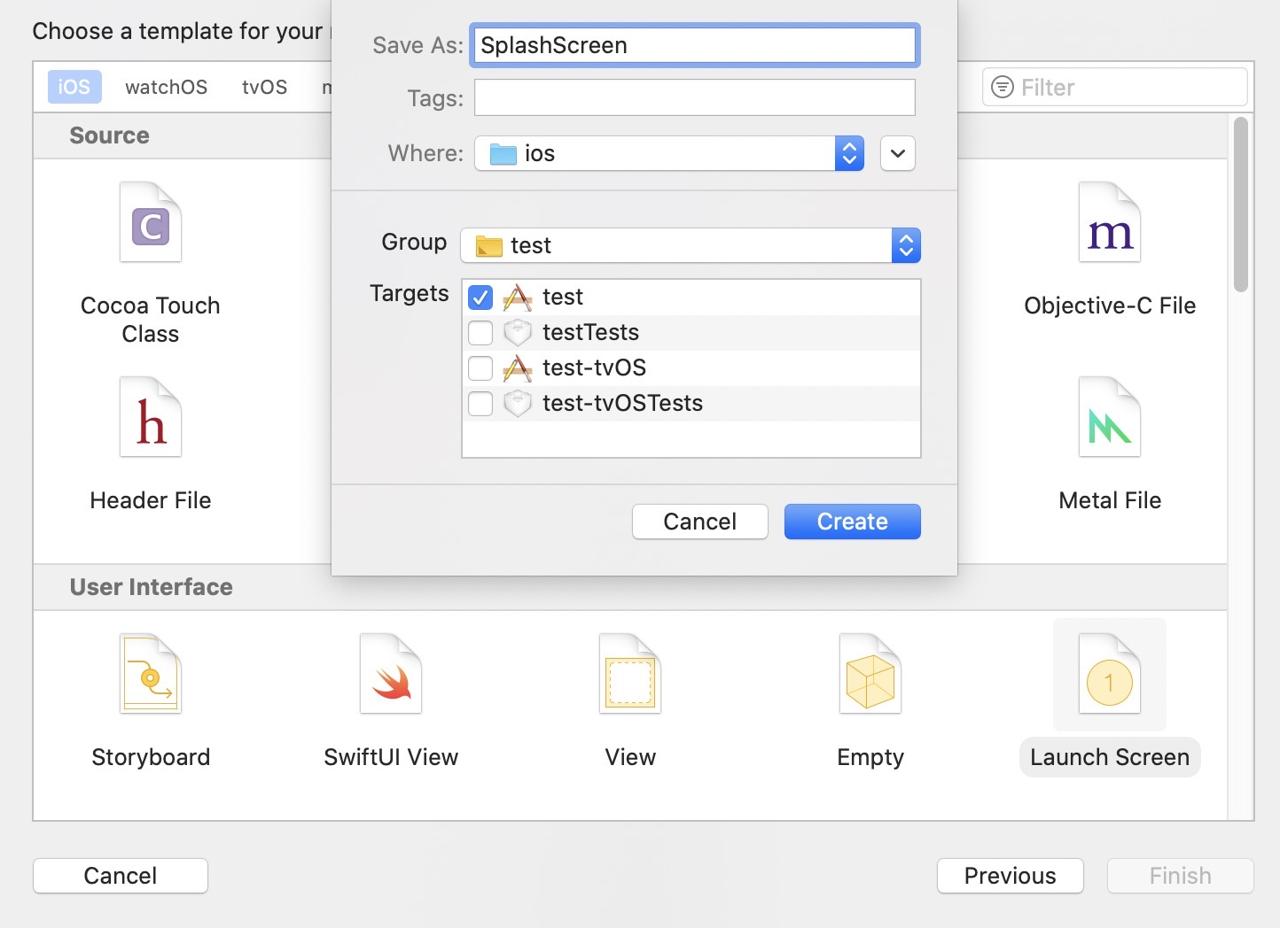
そしてios/SplashScreen.storyboardファイルを選択して追加します。

ファイルを追加したらGeneralタブのLaunch Screen FileでSplashScreenを入力します。
react-native-splash-screen
このようにSplashイメージを作ってアプリに適用する理由はこのSplashイメージを使ってSplashイメージを表示してその裏でログイン処理をしたり、データー送受信処理をしたりするためですよね?
このためreact-native-makeはreact-native-splash-screenを使うようにしております。
react-native-makeだけではなくReact NativeでSplashイメージをコントロールする時には、react-native-splash-screenを使ったら結構便利です。これに関して作成したブログがありますので、下記のリンクをご確認してください。
完了
一人でデザインするし、開発する私にはAppアイコンとSplashイメージを作る時、generator-rn-toolboxを良く使いました。今回、新しくできたreact-native-makeも本当に助かると思います。
皆さんもreact-native-makeを使ってもっと簡単にアプリアイコンやSplashイメージを生成してみてください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







