Contents
Outline
In this blog post, I will show how to configure react-native-firebase to use Crashlytics in Firebase.
- react-native-firebase(V6): https://rnfirebase.io/
This blog post is a series. If you want to know more, see the blog posts below.
- react-native-firebase V6 installation
- react-native-firebase V6 Crashlytics
- react-native-firebase V6 Admob
If you want to know how to use react-native-firebase previous version(V5), see the blog posts below.
Install and prepare react-natiev-firebase
see the blog post to install react-native-firebase, and prepare Firebase project.
Install library
execute the command below to install crashlytics in react-native-firebase.
npm install --save @react-native-firebase/crashlytics
Execute the command below to bind react-native-firebase Crashlytics to iOS project.
cd ios
pod install
Configure Firebase project
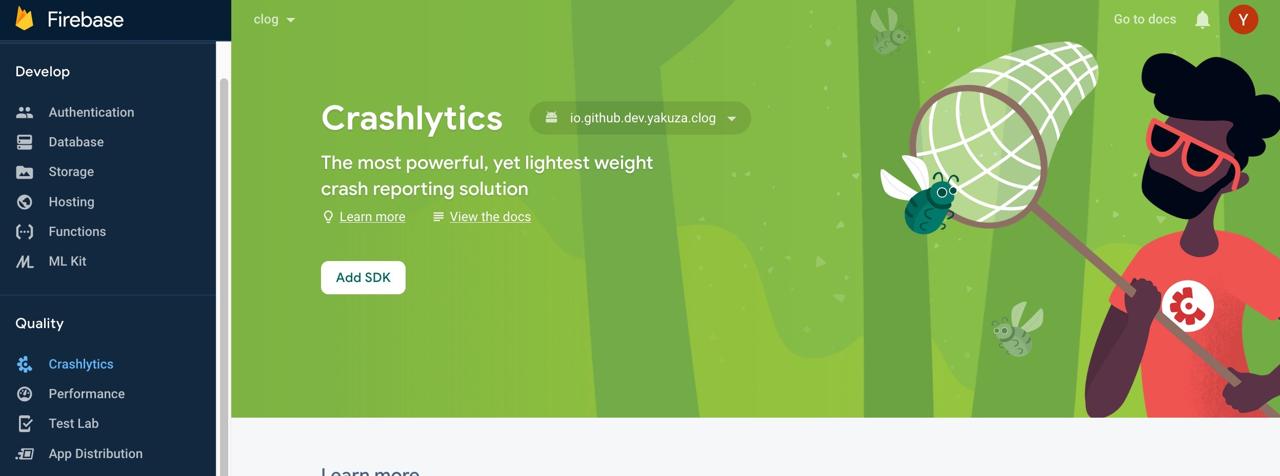
Next, we need to configure Google Firebase project for Crashlytics. Go to Firebase Console, and click Crashlytics menu on the left.

Click Add SDK on the top to add SDK. Also, change iOS/Android by selecting the project beside Crashlytics title, and click Add SDK to add iOS, and Android both.
Android configuration
Open android/build.gradle file and modify it like below to use Crashlytics on Android.
buildscript {
...
dependencies {
...
classpath 'com.google.gms:google-services:4.3.4'
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.4.1'
}
}
And open android/app/build.gradle file and modify it like below.
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services'
apply plugin: 'com.google.firebase.crashlytics'
...
iOS configuration
We don’t need any configuration for iOS unlike Android.
Completed
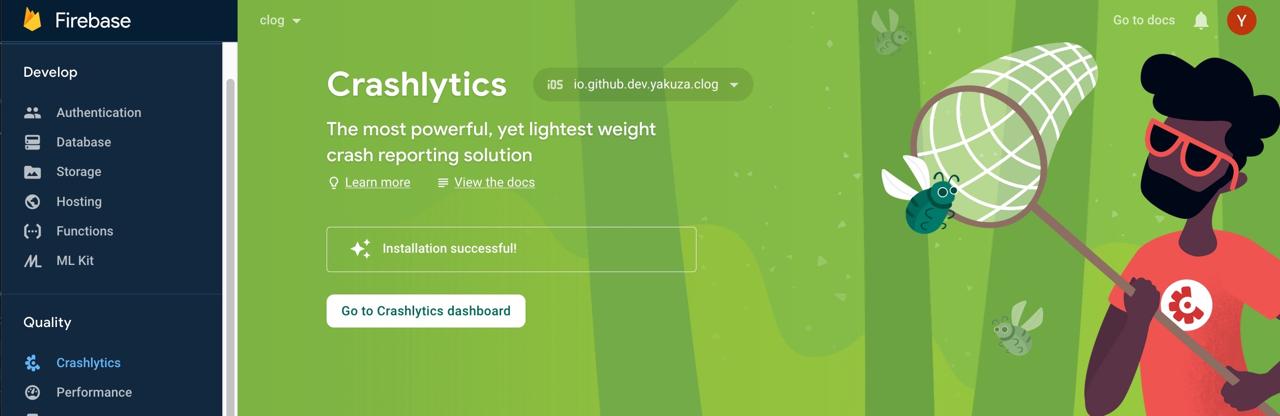
Done! We’ve configured react-native-firebase to use Firebase Crashlytics.

If you configured react-native-firebase Crashlytics, and start React Native project well, you can see the screen like above.
Was my blog helpful? Please leave a comment at the bottom. it will be a great help to me!
App promotion
Deku.Deku created the applications with Flutter.If you have interested, please try to download them for free.




