Deprecated
이 블로그 페이지는 Deprecated 되었습니다. 더 이상 수정 및 관리를 하지 않습니다. react-native 설치에 관한 자세한 설명은 새로운 블로그 포스트 확인해 주시기 바랍니다.
설치
react-native(RN)을 설치하고 프로젝트가 동작하는지 확인합니다.
create-react-native-app을 사용해서 프로젝트를 진행할 수 있지만, react-native-cli을 통해서 진행하도록 하겠습니다.
react-native 공식 사이트에 설치 방법들이 자세히 나와 있으니 참고하시기 바랍니다.
react-native 설치전에
react-native 설치전에 (Mac)Node, Watchman / (Windows)Node, python2 jdk8을 설치해야 합니다. 또한 iOS개발을 위해 xcode와 Android 개발을 위해 Android studio를 설치해야 합니다.
여기서는 Mac은 xcode로 Windows는 Android studio로 진행하겠습니다.
Mac
- Mac은 Homebrew를 통해 설치합니다.
brew install node
brew install watchman
xcode 다운로드 및 설치: App store
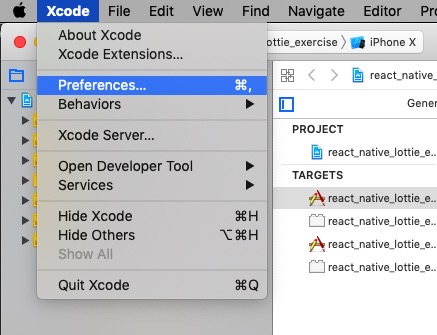
커멘드 라인 설정: Xcode의 커멘드 라인 툴을 설정할 필요가 있습니다. Xcode를 실행하고, 메뉴의
Preferences...를 선택합니다.

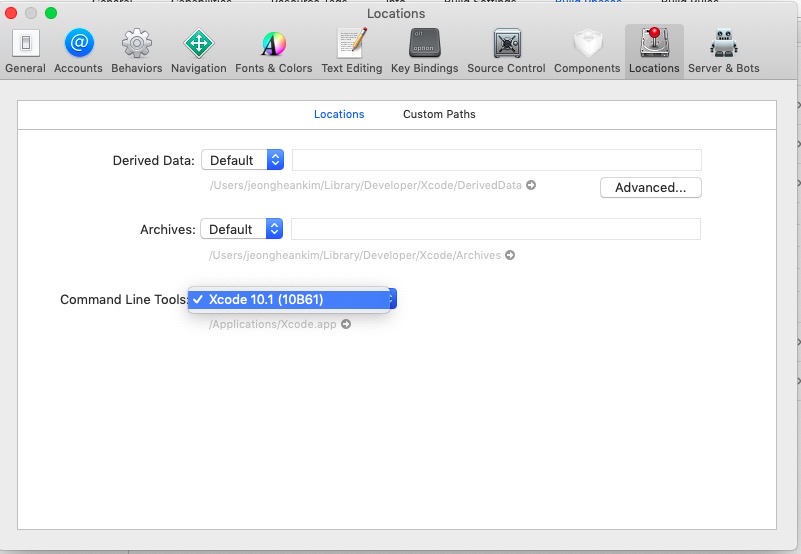
메뉴에서 Locations를 선택하고, 하단의 Command Line Tools를 최신 버전으로 선택합니다.

Windows
- Windows는 Chocolatey를 통해 설치합니다.
choco install -y nodejs.install python2 jdk8
- Android studio 다운로드 및 설치: Download
설치시 Custom을 선택하고 아래에 항목을 체크한 후 설치해 주세요.
- Android SDK
- Android SDK Platform
- Performance (Intel ® HAXM)
- Android Virtual Device
Android SDK
Android 8.0 (Oreo)버전을 설치해 주세요.Appearance & Behavior → System Settings → Android SDK.
- Android SDK Platform 26
Google APIs Intel x86 Atom_64 System Image
- Android SDK Build-Tools: 26.0.3
ANDROID_HOME을 환경 변수에 추가
- Variable name: ANDROID_HOME
- Variable value: c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk
Android 가상 디바이스 생성: managing-avds 참고
- “x86 Images” tab
- Release name: Oreo
- API Level: 26
- ABI: x86_64
- Target: Android 8.0
react-native 설치
npm을 이용하여 react-native-cli를 설치합니다.
npm install -g react-native-cli
프로젝트 생성
react-native init proejct-name
프로젝트 확인
cd project-name
// ios
react-native run-ios
//android
react-native run-android
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)