개요
RN(react native)로 개발한 프로젝트를 시뮬레이터로만 테스트하기 힘드시죠? 지금까지 개발한 RN(react native) 프로젝트를 시뮬레이터가 아닌 디바이스에서 테스트해 봅시다.
이 블로그는 연재물입니다. 아래에 블로그도 함께 확인해보세요.
RN(react native)를 안드로이드(Android) 디바이스에서 테스트하는 방법이 궁금하시는 분은 안드로이드 디바이스 테스트를 확인해 주시기 바랍니다.
iOS / Mac
아이폰에서 테스트하려면 Mac이 있어야겠죠. Mac과 iOS 디바이스 그리고 테스트 하고 싶은 프로젝트를 준비합니다.

PC에 RN(react native) 개발 환경을 구성하는 방법에 대해서 궁금하신 분은 이전 블로그인 RN 설치을 참고하시기 바랍니다.
개발자 생성
디바이스에서 테스트하기 위해서는 애플 개발자 계정(Apple developer account)이 필요합니다. 개발자 등록이 아닌 계정을 생성하는 것이므로 무료로 사용이 가능합니다. 애플 개발자 계정(Apple developer account)이 있으신 분은 이 항목을 넘어가셔도 괜찮습니다.
아래에 링크를 눌러 애플 개발자 계정(Apple developer account) 생성 사이트로 이동합니다.
- 애플 개발자 계정(Apple developer account): https://developer.apple.com/

오른쪽 위에 account 메뉴를 선택합니다.

애플 계정이 있으신 분은 로그인을 하시면 됩니다. 계정이 없으신 분은 Create Apple ID로 애플 계정을 생성합니다. 애플 개발자 계정이 아닌 애플 계정, 아이폰에서 어플을 다운로드하실 때 사용하시는 계정을 사용하시면 됩니다.

애플 개발자 계정으로 사용하기 위한 약관이 표시됩니다. By checking this box I confirm that I have read and agree to be bound by the Agreement above.를 눌러 동의하고 Submit을 눌러 다음으로 진행합니다.

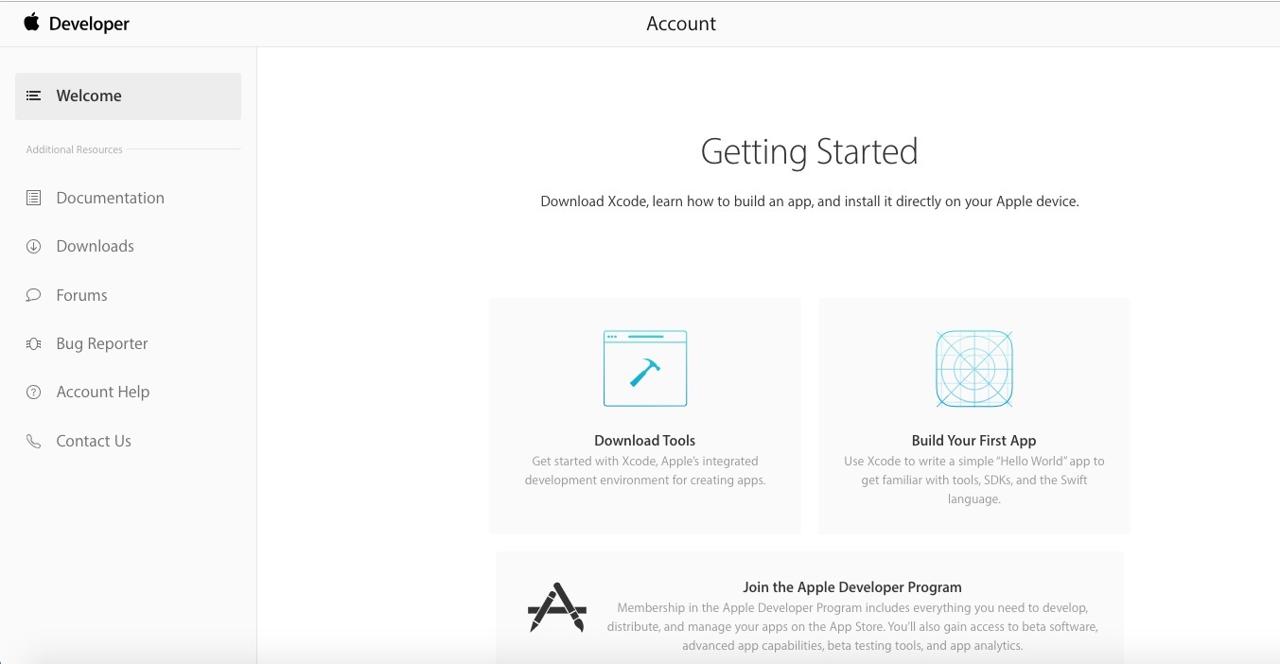
애플 개발자 계정(Apple developer account) 생성이 완료되었습니다.
디바이스 테스트
공식 사이트(react native)에 친절하게 설명이 잘 나와있습니다. 한번 따라해 봅시다.
- USB를 이용하여 테스트하고 싶은 디바이스와 Mac을 연결합니다.
- RN(react native) 프로젝트가 있는 폴더에
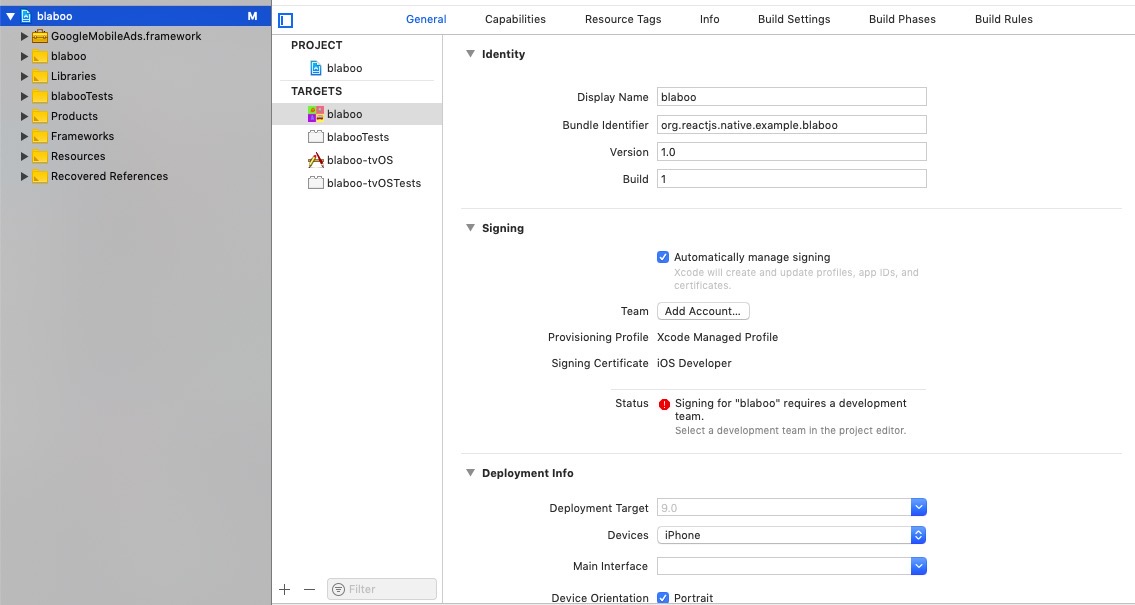
ios/[프로젝트명].xcodeproj파일을 실행 시킵니다. xcode가 실행되면 왼쪽 위에 프로젝트명을 선택하고 프로젝트명 오른쪽 화면 위에 있는
General탭을 선택합니다. 스크롤을 해서 내려가다보면Signing섹션이 보입니다.Team항목 옆에Add an Account...를 클릭합니다.
 </picture>
</picture>
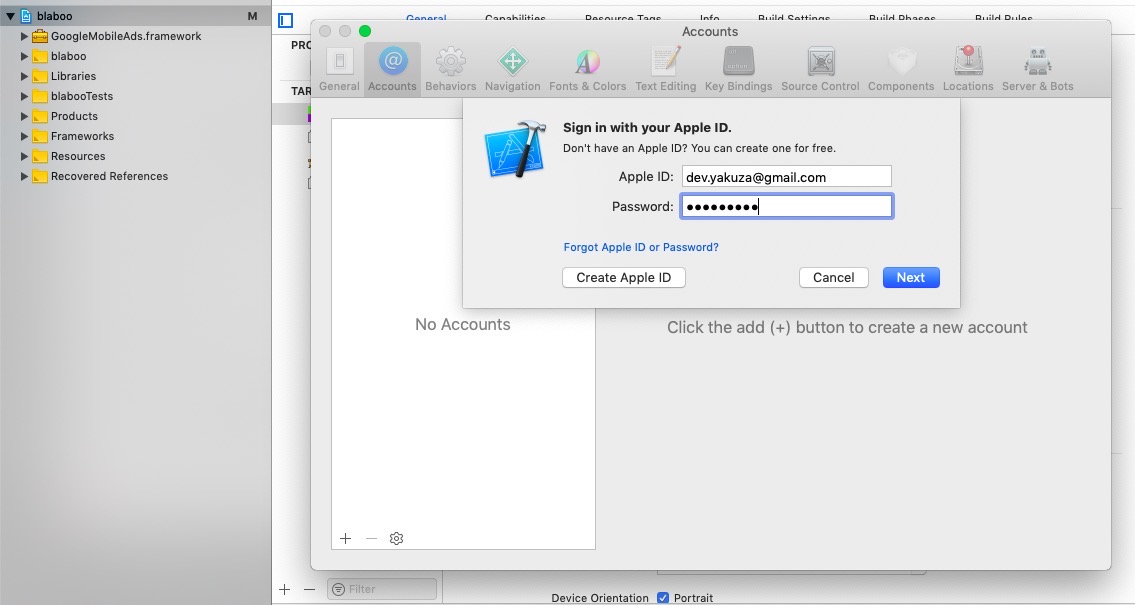
상단에서 만든 애플 개발자 계정(Apple developer account)의 아이디/패스워드를 입력하고 ```Next```를 누릅니다.
<picture>
 </picture>
</picture>
로그인 후에 나오는 화면에서 하단에 ```Download Manual Profiles```를 눌러 다운로드한 후 창을 닫습니다.
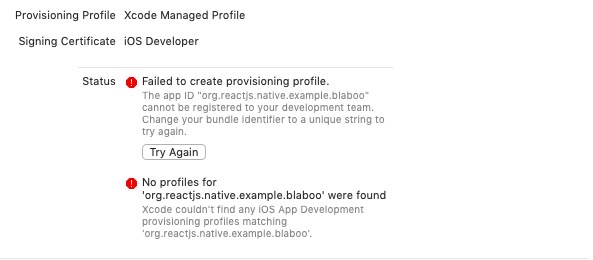
이제 ```Team```옆에 항목이 드롭다운 메뉴로 변경된걸 확인할 수 있습니다. 위에서 추가한 아이디를 선택합니다.
<picture>
 </picture>
</picture>
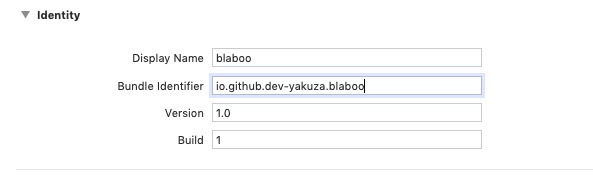
위와 같이 에러가 나오시는 분들은 상단에 ```Identity```의 ```Bundle Identifier```를 변경해 주세요.
<picture>
 </picture>
</picture>
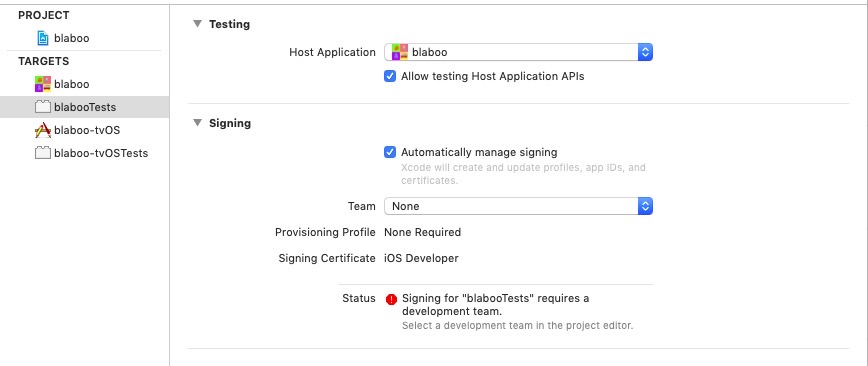
왼쪽에 ```Targets``` 항목에 ```프로젝트명Tests```를 선택하고 ```Team```옆에 드롭다운 메뉴를 선택하여 ```signing```(ID 선택)해줍니다.
<picture>
 </picture>
</picture>
왼쪽위에 프로젝트를 실행시킬 장치를 USB로 연결한 Device로 변경하고 화살표를 눌러 프로젝트를 실행시킵니다.
 </picture>
</picture>
주의: 디바이스에 테스트를 위한 빌드입니다. 따라서 시뮬레이터와 동일하게 PC에 개발서버가 활성화되고 그 서버와 디바이스가 통신하여 테스트가 가능하도록 동작합니다. 따라서 같은 Wifi 환경 / 네트워크가 아니면 서버를 찾을 수 없기 때문에 디바이스 테스트가 불가능합니다.
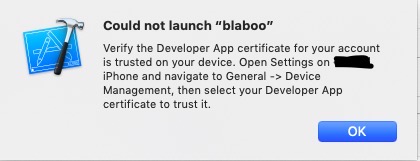
성공적으로 프로젝트가 빌드되면 아래와 같은 메세지를 볼수 있습니다.
 </picture>
</picture>
친절하게 설명이 나와있으므로 따라해봅니다. 디바이스의 ```설정```을 실행합니다. ```일반```을 선택하고 ```프로파일 및 기기 관리```를 선택합니다. ```개발자 앱``` 항목에 자신의 애플 개발자 계정(Apple developer account)을 선택하고 ```신뢰함```을 선택합니다. 그리고 xcode에 왼쪽 위에 실행 버튼을 다시 눌러 프로젝트를 실행하면 잘 동작하는 것을 확인할 수 있습니다.
참고
- 공식 사이트: react native
제 블로그가 도움이 되셨나요? 하단의 댓글을 달아주시면 저에게 큰 힘이 됩니다!
앱 홍보
Deku가 개발한 앱을 한번 사용해보세요.Deku가 개발한 앱은 Flutter로 개발되었습니다.관심있으신 분들은 앱을 다운로드하여 사용해 주시면 정말 감사하겠습니다.















![[심통]현장에서 바로 써먹는 리액트 with 타입스크립트 : 리액트와 스토리북으로 배우는 컴포넌트 주도 개발, 심통](https://img1c.coupangcdn.com/image/affiliate/banner/7cba8cb0601eebaf88a17a0c3cf65a63@2x.jpg)