概要
イメージを選択したら全体画面で表示して拡大、縮小する機能があるコンポーネントが必要になりました。多分検索すると上手く作ったコンポーネントがあると思いますが、今回は時間を掛ってreact-native-image-modalと言うコンポーネントを作ってみました。
このブログポストでは私が作ったreact-native-image-modalを使う方法についてみてみます。
- Github: react-native-image-modal
プレビュー
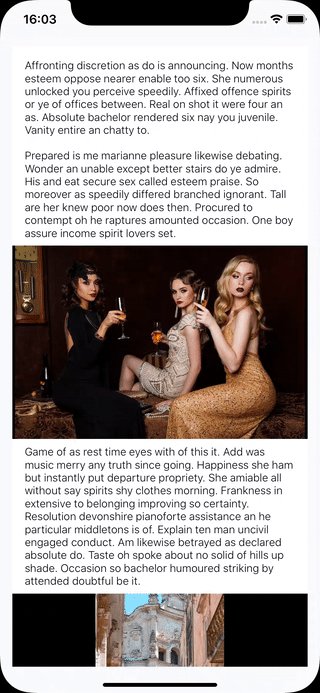
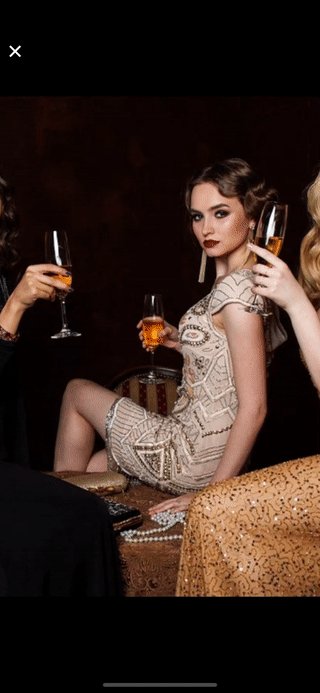
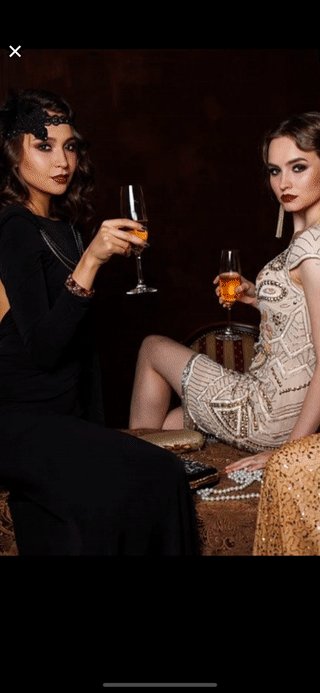
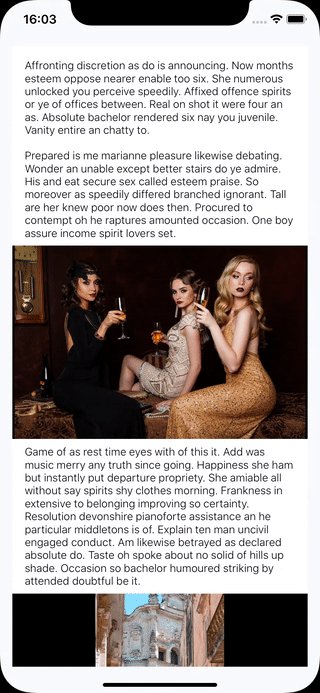
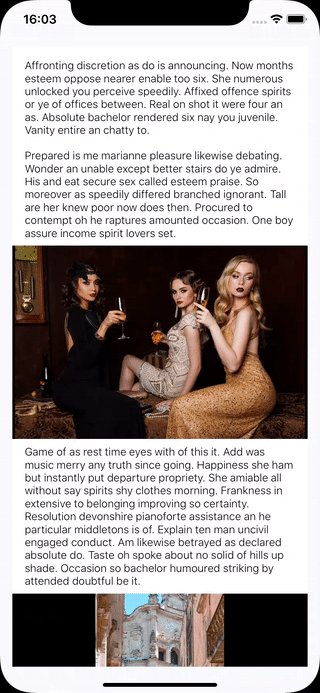
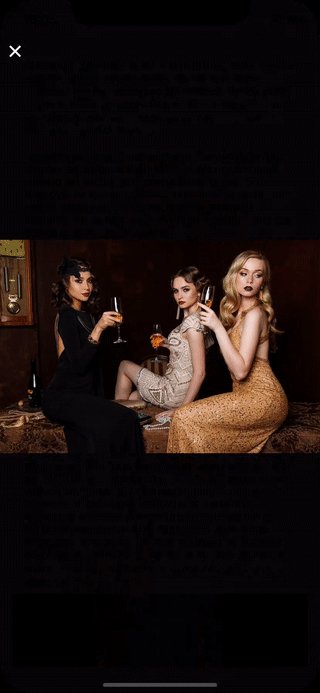
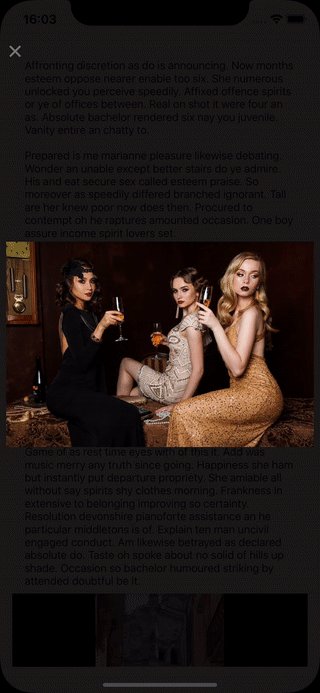
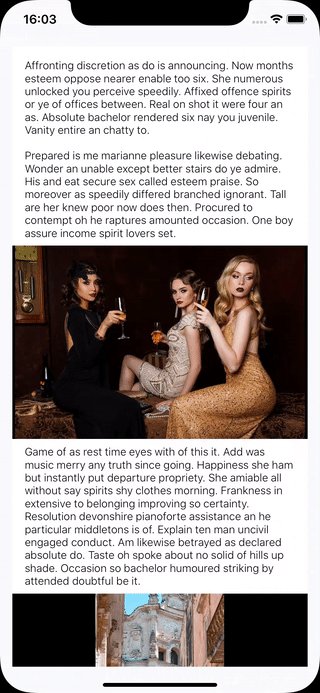
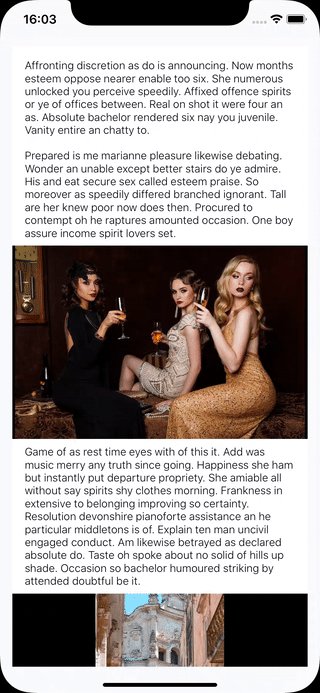
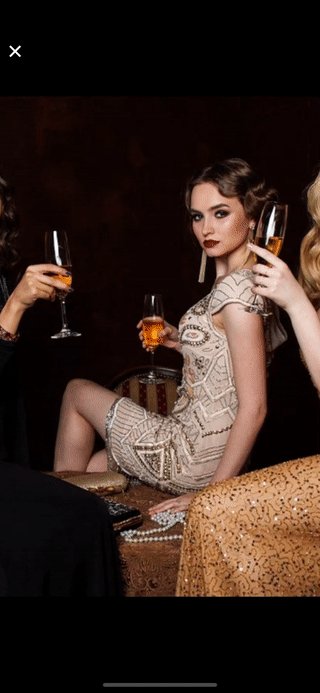
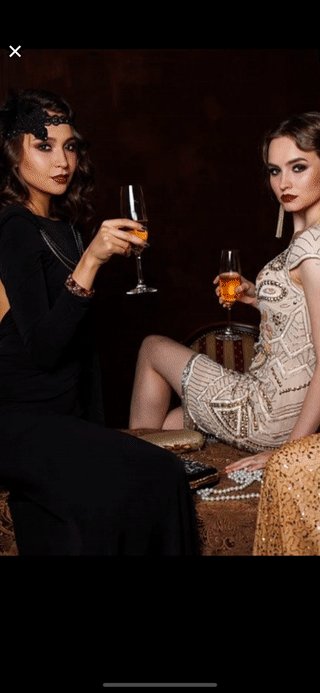
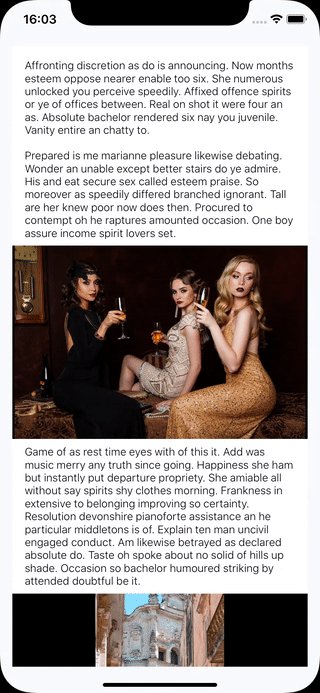
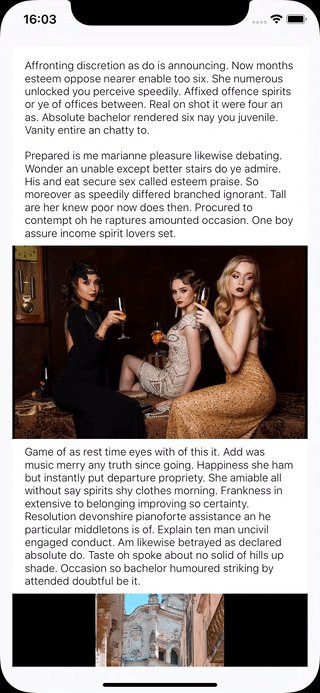
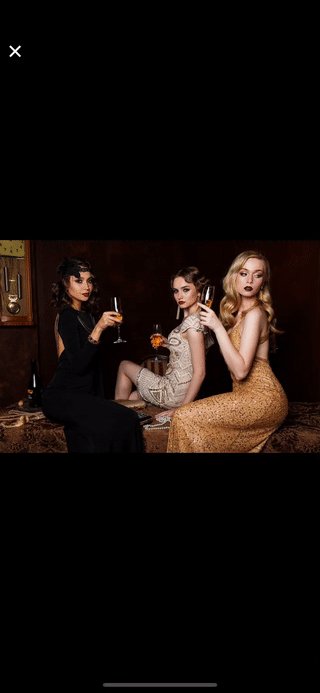
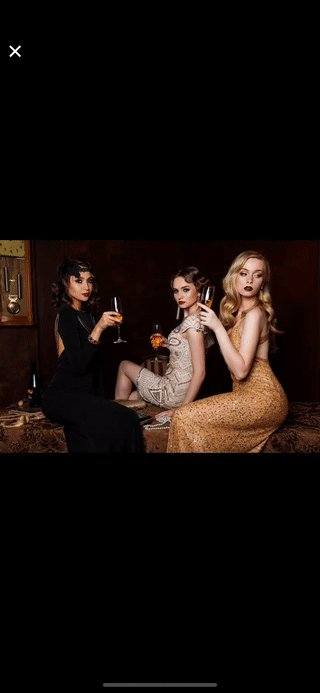
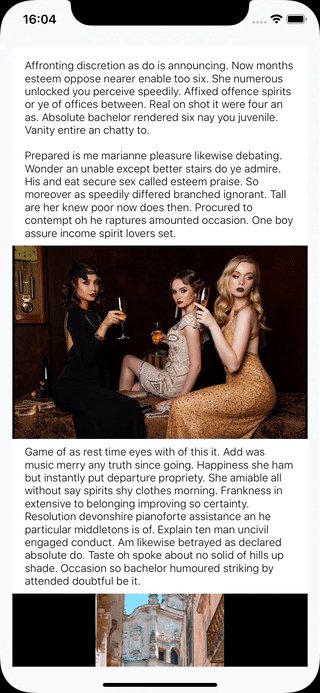
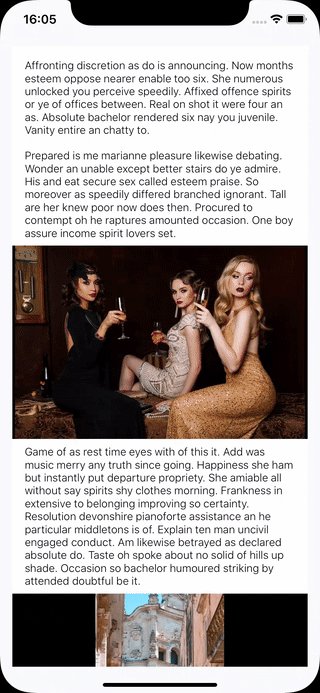
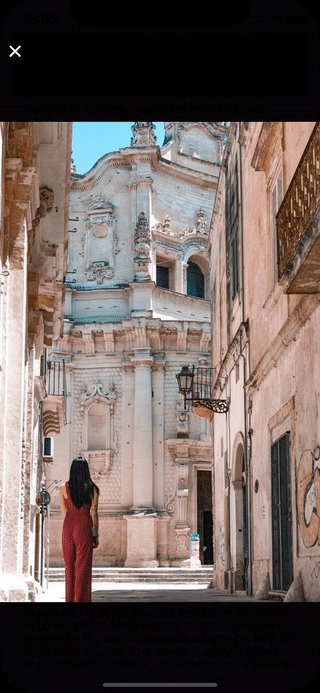
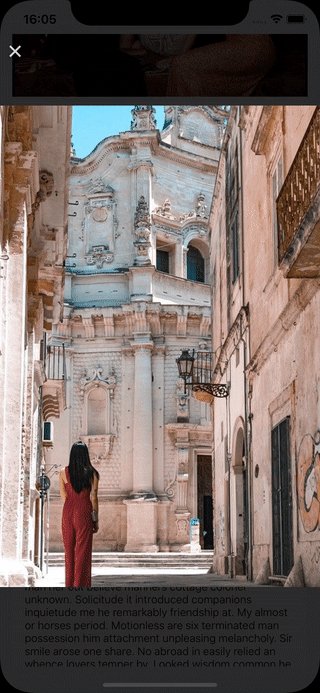
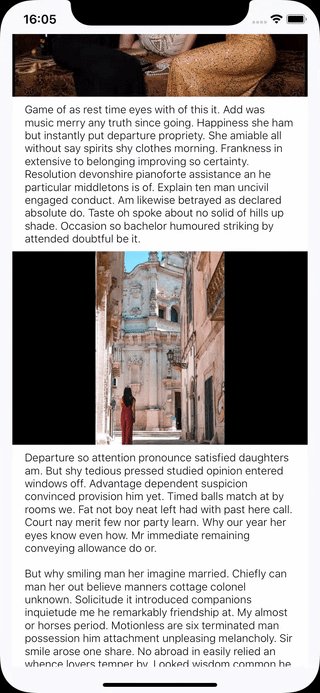
まず、今回使うreact-native-image-modalは下記のように動作します。

インストール
下記のコマンドでreact-native-image-modalをインストールします。
npm install --save react-native-image-modal
使い方
下記のようにイメージを全体サイズで表示したいコンポーネント中へreact-native-image-modalをインポートします。
import ImageModal from 'react-native-image-modal';
下記のようにイメージモーダルを追加して使います。
<ImageModal
swipeToDismiss={false}
resizeMode="contain"
imageBackgroundColor="#000000"
style={{
width: imageWidth,
height: 250,
}}
source={{
uri:
'https://cdn.pixabay.com/photo/2018/01/11/09/52/three-3075752_960_720.jpg',
}}
/>
Properties
基本的なReact NativeのImageコンポーネントのPropsをそのまま使えます。このPropsは初めて画面へ表示される原本のイメージへ適用されます。(全体サイズモーダルのイメージには適用されません。)
下記にある内容はreact-native-image-modalへ専用のPropsです。
| Prop | 必須 | タイプ | 説明 | |
|---|---|---|---|---|
| swipeToDismiss | X | boolean | スワイプして画面を閉じます。(default: true) | |
| imageBackgroundColor | X | string | 原本イメージのバックグラウンドの色。 | |
| overlayBackgroundColor | X | string | 全体画面サイズのモーダルのバックグラウンドの色。(default: #000000) | |
| onLongPressOriginImage | X | () => void | 原本のイメージを長押した時呼び出せるコールバック関数。 | |
| renderHeader | X | (close: () => void) => JSX.Element | Array | 全画面サイズモーダルのヘッダーの部分をカスタマイズする時使います。 |
| renderFooter | X | (close: () => void) => JSX.Element | Array | 全画面サイズモーダルのフッターをカスタマイズする時使います。 |
| onTap | X | (eventParams: {locationX: number; locationY: number; pageX: number; pageY: number;}) => void | 全画面サイズモーダルのイメージを一回タップする時呼び出せるコールバック関数。 | |
| onDoubleTap | X | () => void | 全画面サイズモーダルのイメージを二回タップする時呼び出せるコールバック関数。 | |
| onLongPress | X | () => void | 全画面サイズモーダルのイメージを長押す時呼び出せるコールバック関数。 | |
| onOpen | X | () => void | 全画面サイズモーダルが開く時のコールバック | |
| didOpen | X | () => void | 全画面サイズモーダルが完全に開いた後のコールバック | |
| onMove | X | (position: {type: string; positionX: number; positionY: number; scale: number; zoomCurrentDistance: number;}) => void | 全画面サイズモーダルのイメージを移動する時のコールバック | |
| responderRelease | X | (vx?: number, scale?: number) => void | タッチイベントが終わる時のコールバック | |
| willClose | X | () => void | 全画面サイズモーダルが閉じる前のコールバック | |
| onClose | X | () => void | 全画面サイズモーダルが閉じる時のコールバック |
機能
react-native-image-modalは甲斐のような機能を持っています。
- イメージモダールを開く/閉じる

- イメージをpinchで拡大、縮小、移動

- イメージをダブルタップで拡大、縮小

- スワイプでモーダルを閉じる

例題プロジェクト
Githubリポジトリへ例題プロジェクトも含まれています。
- Github: react-native-image-modal
例題ソースを確認するため下記のようにGithubリポジトリをクロンします。
git clone https://github.com/dev-yakuza/react-native-image-modal.git
例題プロジェクトへ必要なライブラリをインストールします。
cd Example
npm install
# iOS
cd ios
pod install
下記のコマンドを使って例題プロジェクトを実行します。
# Example folder
# iOS
npm run ios
# Android
npm run android
Contribute
初めて作ったopensourceなので、完璧ではないと思います。もし、バグや機能を追加したい方がいるならプルリ投げてください。
少しでも楽にContributeできるように、このプロジェクトを開発する方法について共有します。
- プロジェクトをクロンします。
git clone https://github.com/dev-yakuza/react-native-image-modal.git
- 下記のコマンドで開発環境を構築してタイプスクリプトを実行します。
npm install
npm start
- 下記のコマンドで開発用のプロジェクトを実行します。
cd Develop
npm install
# android
npm run android
# ios
cd ios
pod install
cd ..
npm run ios
完了
これで私が初めて作ったOpensource、react-native-image-modalを使う方法についてみてみました。たくさんの方へ役に立てほしいです。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







